Projeniz için bir css kütüphanesi eklediniz ve o css kütüphanesinde bulunan class özelliklerine, html elementlerin özelliği olan class attribute içerisinde otomatik yazarken gözükmesini mi istiyorsunuz? Bu yazımda bunu yapabileceğiniz bir eklenti olan Html Css Support eklentisinden bahsedeceğim.
Kodlama yaparken en can sıkıcı yanı kullandığınız kütüphanelerin içerisinden kullanmak istediğiniz class ın ismini tam olarak hatırlayamamanız veya kullanırken doğru bir yazım yapamamanızda dolayı class ın çalışmaması gibi durumlar aşırı can sıkar. Kullandığınız editöre bağlı olarak bununla ilgili bazı eklentiler bulunmakta. Bende bu yazımda şuanda kullanmakta olduğum kod editörü olan Visual studio code editöründe kullandığım ve bu sorunumu gideren eklenti olan Html Css Support eklentisinden bahsedeceğim.
Html Css Support Eklentisinin tam olarak ne için kullanılır?
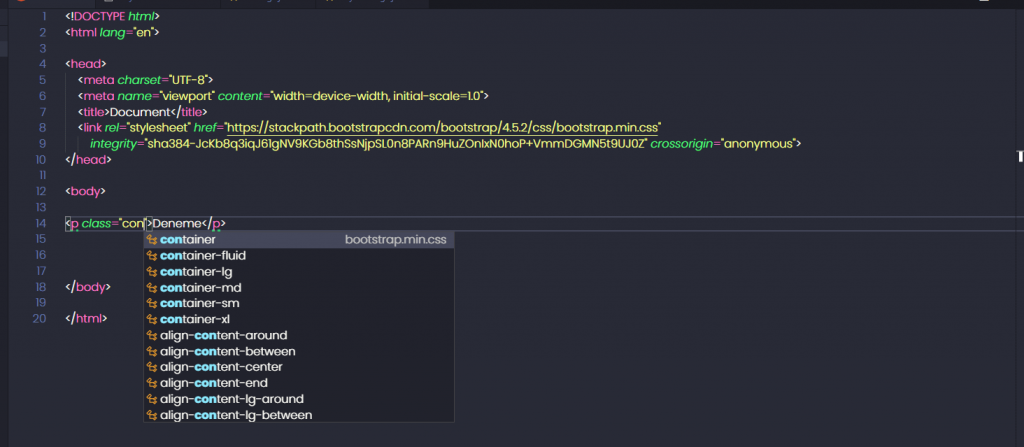
Bir html dosyasından kodlama yaparken oluşturduğunuz bir p etiketi olduğunu düşünelim. Bu etikete dosyaya dahil ettiğiniz bir bir bootstrap class ı eklemek istiyorsunuz. Mesela container class ını eklemek istiyorsunuz. Siz sadece class=”con” yazdığınızda kodlamanın tam altında karşınıza google da arama çubuğuna yazarken karşınıza çıkan yapının aynısı çıkmakta. Yani aşağıdaki gibi bir yapı çıkmakta.

Bu sayede projenize eklediğiniz bir css kütüphanesinin içerisinde bulunan class özelliklerinin bir html etiketinin class attribute de kolayca erişebilmiş oluyorsunuz. Buda işinizi baya kolaylaştırmakta. Şimdi ise bu eklentinin kurulumuna geçelim.
Html Css Support Eklentisinin Kurulumu
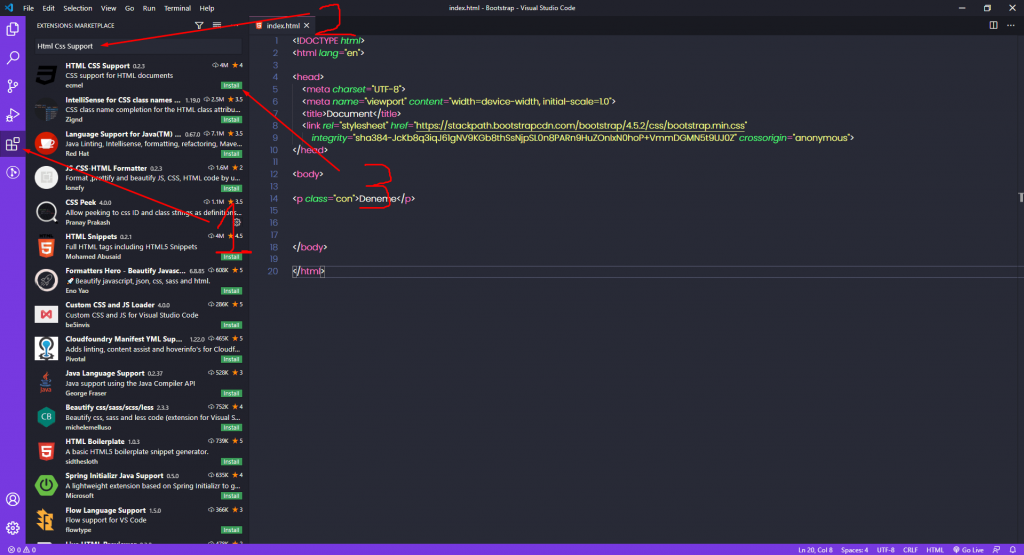
Kurulum işlemleri çok basittir. Tek yapmanız gereken visual studio code editörünün sol köşedeki baştan beşinci sırada bulunan eklentiler kısmına tıkladıktan sonra arama kutusuna “Html Css Support” yazmanız yeterlidir. Ardından install butonuna tıklayarak yükleme işlemini yapınız.

Eklentinin Kullanılması
Şimdi eklentinin kullanılmasına geçiyoruz. Eklentiyi yükledikten sonra yapmamız gereken küçük bir ayar vardır. Kullanmak istediğimiz css kütüphanesinin cdnjs.com sitesinden bulup linkini kopyalayarak setting.json dosyasına eklemeniz gerekmektedir. ctrl+shift+p tuş kombinasyonuna tıkladıktan sonra açılan arama menüsüne preferences: open settings yazın ve ilk sırada çıkan menüye tıklayın. setting.json dosyası açılacaktır. Açılan sayfaya aşağıdaki kodu yazınız.
"css.remoteStyleSheets": [
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
]Bu kodu ekledikten sonra her hangi bir html etiketinin class attribute üne eklediğiniz kütüphanenin içerisinde bulunan class özellikleri siz yazmaya başladığınızda otomatik olarak gözükecektir. Eğer gözükmüyor ise ctrl+space kombinasyonunu kullanınız o zaman kesin gözükecektir. Aynı şekilde birden fazla kütüphane eklemek istiyorsanız tek yapmanız gereken bir virgül koyarak iki tırnak içerisine istediğiniz kütüphanenin cdn linkini ekleyiniz yeterli olacaktır.
"css.remoteStyleSheets": [
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css",
"Yeni kütüphane",
"Daha Yeni kütüphane",
//Bu şekilde eklemeye devam edebilirsiniz.
]Evet işlemimiz bu kadar. Bu yazımda sizlere projenize eklediğiniz css kütüphanesinin içerisinde bulunan class özelliklerini html etiketinde bulunan class attribute ünde ön izleme olarak gözükmesini sağlayan Html Css Support eklenlentisini anlattım. Bir sonraki eklenti önerisinde görüşmek üzere hoşça kalın.