Web teknolojilerinin yaygınlaşmaya başladığı dönemlerde en büyük sıkıntılardan biri o günün yeni teknolojisi olan tabletlere ve akıllı telefonlara ayak uyduramıyor olmasıydı. Web yazılımcılar bunun için her cihaz için ayrı ayrı html dosyaları yazmak zorunda kalabiliyorlardı. Artık günümüzde responsive veya responsive tasarım kavramlarını duymaktayız. Bu kavramlar ile artık bütün cihazlara uyumlu web şablonları yapmak zor değil.
Responsive nedir?
Responsive nin türkçedeki genel çevirisi “uyumlu” olarak geçmektedir. Web yazılımcılarda her cihaza uyumlu projeler geliştirmek istemektedirler.
Responsive Tasarım Nedir?
Responsive nin türkçedeki karşılığına bakarak her cihaza uyumlu tasarım anlamına gelmektedir. Bir web şablonu almak istediğinizde özelliklerinde %100 responsive tasarım ibarisini görmeniz o şablonun her cihaz için uyumlu olarak çalışabildiğini anlayabilirsiniz.
Responsive Tasarımın Avantajları
- Her cihaz için ayrı ayrı html dosyaları oluşturmanıza gerek yok.
- Css de yönetim kolaylığı.
- Seo olarak büyük avantaj sağlamakta.
- Daha az kodlama daha hızlı web sitesi.
Responsive Tasarım Yapmak İçin Kullanılan Css Kodları
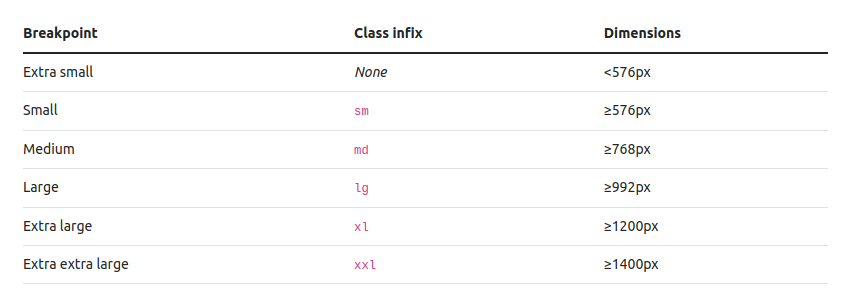
Responsive tasarım oluşumunun web dünyasına @media css etiketi ile girmiştir. Bir örnek ile inceleyelim. Aşağıdaki breakpoint kodları bootstrap 5 css kütüphanesine aittir.
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// X-Large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
// XX-Large devices (larger desktops, 1400px and up)
@media (min-width: 1400px) { ... }
Yukarıdaki @media breakpointleri ile minimum ekran genişliğine göre css kodları ekleyerek responsive tasarımlar yapabilirsiniz.
Bu blog yazımda sizlere responsive ve responsive tasarım kavramları hakkında bilgiler vermiş oldum bir sonraki blog yazımda görüşmek üzere kendinize iyi bakın…