Bu yazımda javascriptte bir çok seçici ile yapılan bir html elemanını (compenent) seçme işlemini javascript kütüphanesi olan jquery ile nasıl daha basit yapılır onu anlatacağım. Konuya geçmeden önce javascript bilginizin var olduğunu var sayıyorum. Şimdi ilk önce jquery nedir onu öğrenelim.
Javascript Jquery nedir?
jQuery, 2006 yılında John Resig tarafından geliştirilmiş ve hâlâ geliştirilmeye devam edilen bir javascript kütüphanesidir. Şu anki tarihe göre en güncel sürümü 3.5.1 dir. Genel anlamda bir çok web yazılımcının projelerinde kullanmakta olduğu bir kütüphanedir.
Javascript te seçme işlemi basit bir şekilde eğer id seçme işlemi yapacak isek “document.getElementById(‘id’)” ile yapılır. Her id seçme işlemi yapmak istediğimizde bu kodu javascriptte yazmak zorundayız. Bu da biraz can sıkıcı hale getirmekte kodlama yapmayı. Jquery’nin mantığı daha az kod ile daha fazla işlem yapabilmektir. Şimdi yukarıda yaptığımız id seçme işlemini jquery ile yapalım. $(“id”) evet seçme işlemi bu kadar kısa. javascript ile 29 karakter ile yapılan bir işlem jquery ile sadece 7 karakter ile yaptık. Jquery de html eleman seçme işlemi $(dolar) işareti ile başlar ve ardından yanına parantez oluşturarak tırnaklar içerisine seçilmesi istenilen eleman yazılır.
Bu eleman bir id olmak zorunda değildir. Seçme işlemi olarak jquery de 3 tür seçici türü vardır.
- Basit seçiciler
- Hiyerarşik seçiciler
- Filtreli Seçiciler
Basit seçiciler
Basit seçiciler istenilen elemanı direk seçmek için kullanılır.
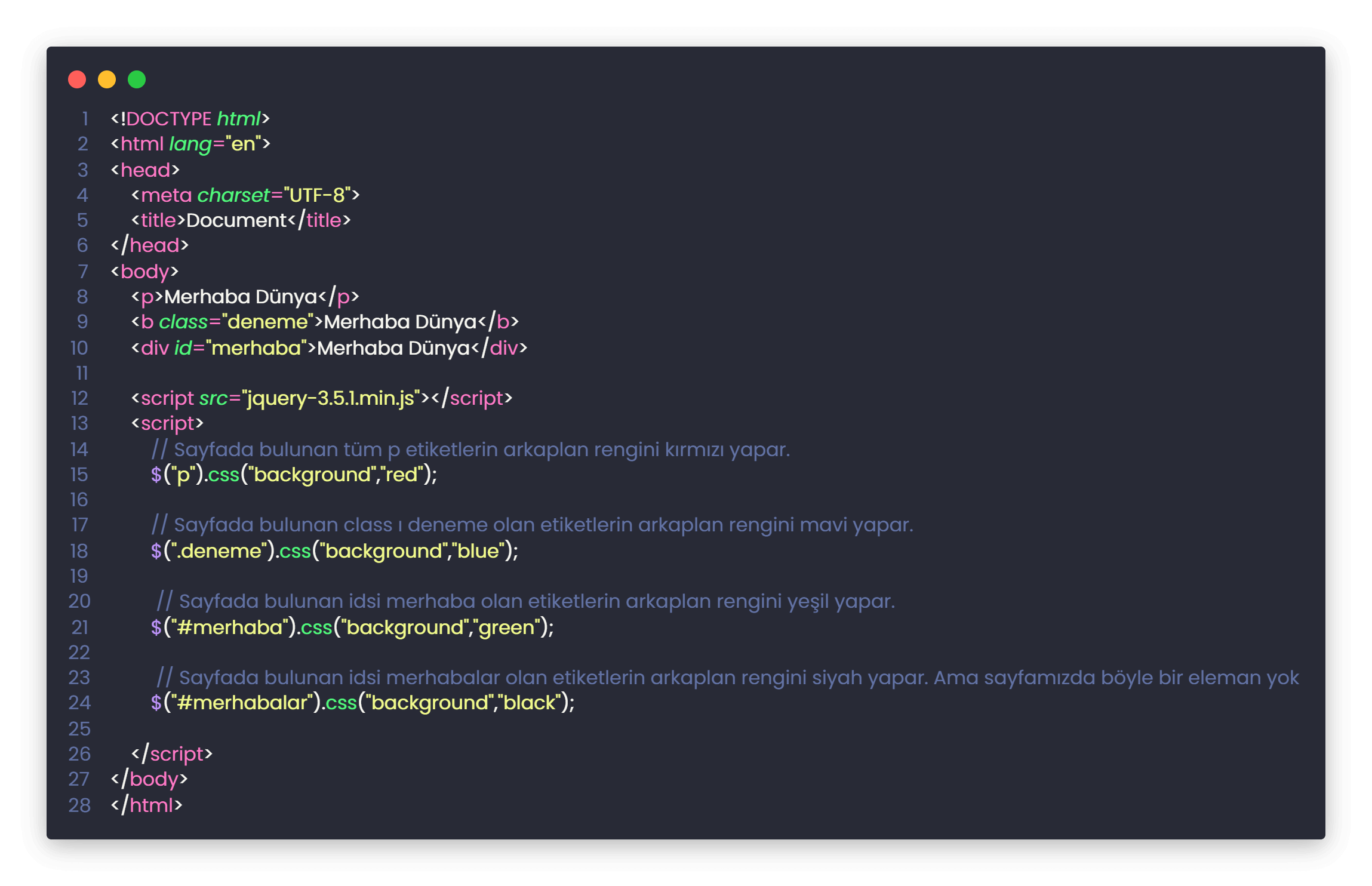
Örnek:
Basit seçiciler için küçük bir örnek veriyorum. Örnekte kullanılılan css() seçilen elemana bir css özelliği vermek için kullanılır. Örnekte ise arkaplan rengini değiştirmek için background css özelliğini kullandım.

Hiyerarşik seçiciler
Hiyerarşik seçiciler istenilen elemanın üst elemandan inerek istenilen alt çocuğunu seçmek için kullanılır. Cümleden pek bir şey anlaşılmadı ama örnek te ne anlatmak istediğim daha iyi anlaşılacaktır.
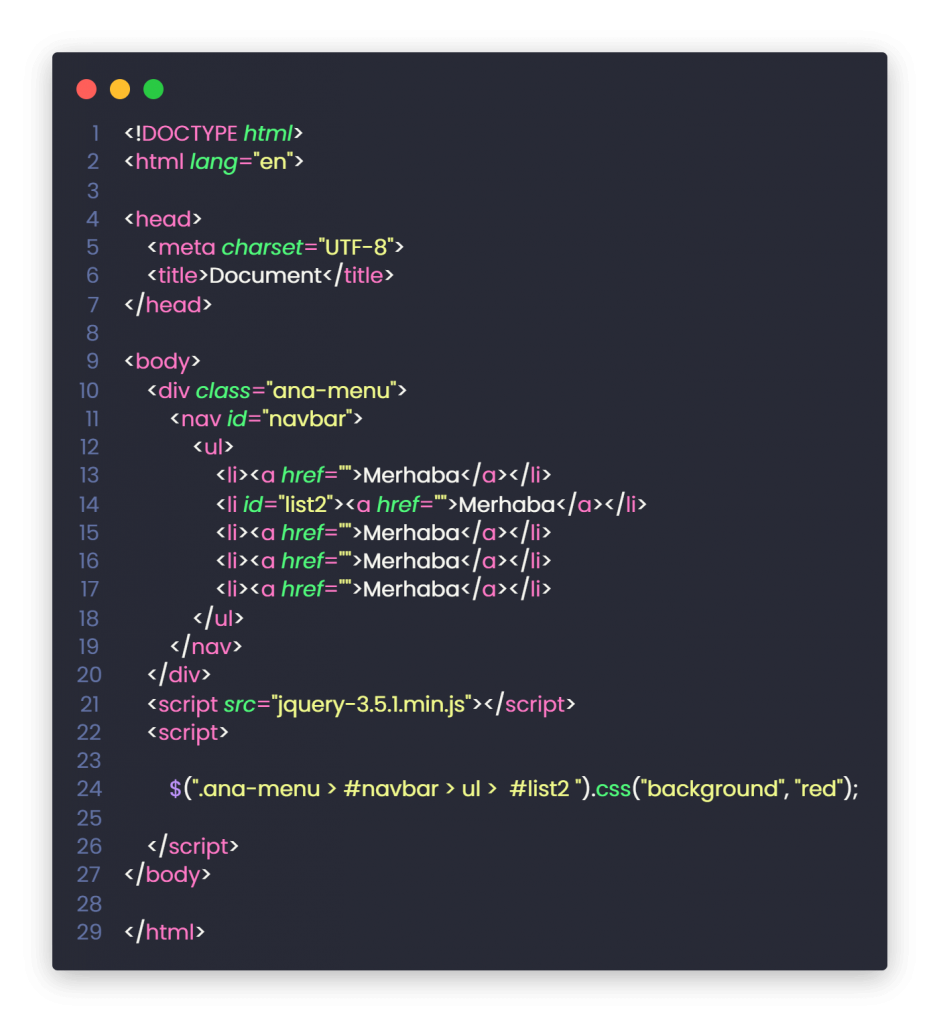
Örnek:
Üst elemandan tek tek inerek list2 id sine sahip li etiketini seçtik ve ona css özelliği verdik.

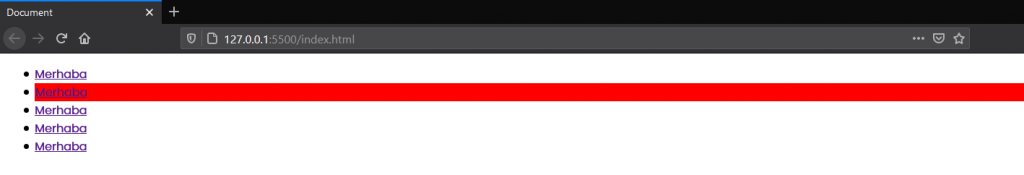
Çıktısı:

Filtreli seçiciler
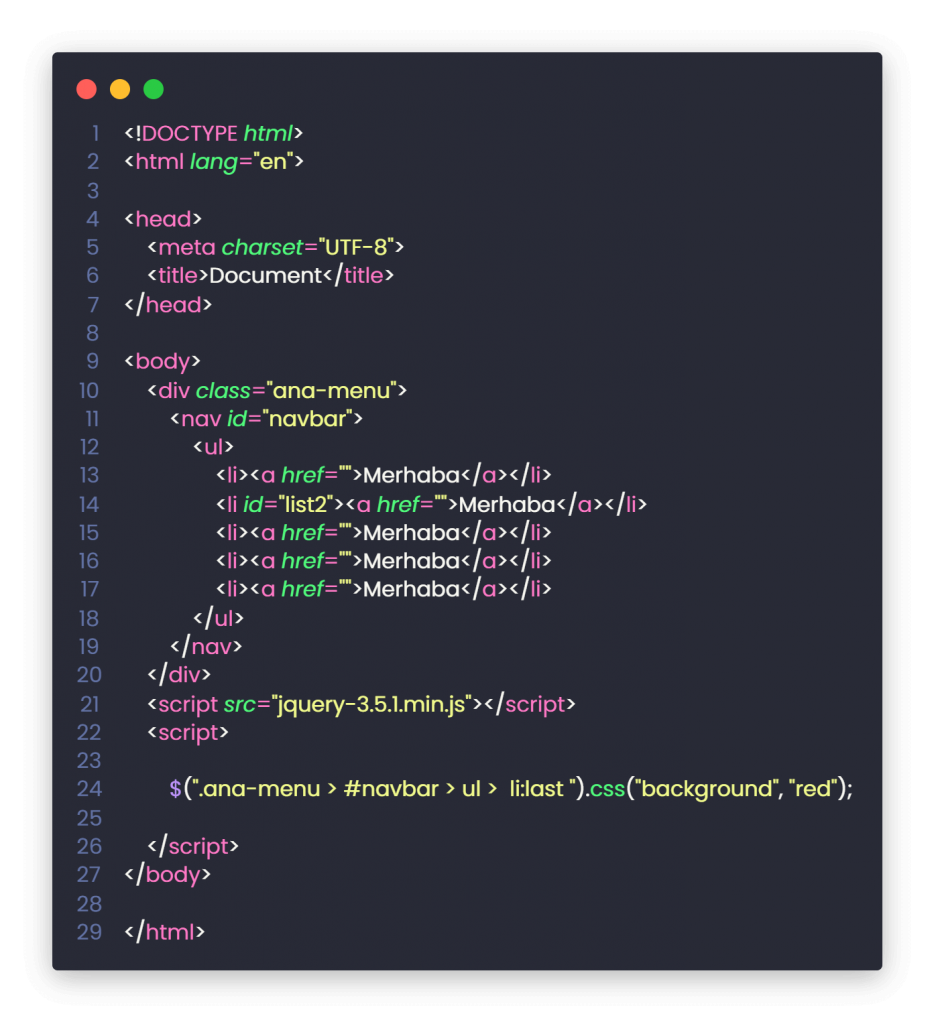
Bildiğiniz gibi css de bazı fitreleme seçicileri vardır mesela :first , :last , odd , even …. İşte bu ve buna benzer css filtreleme özellikleri ile seçmek istediğimi elemanı net bir şekilde seçebiliriz. Mesela bir menünüz var ve ilk elemanını seçmek istersen bunu nasıl yaparsınız? Ben aşağıya bir örnek bırakıyorum ama siz ona bakmadan bir yapmayı deneyin isterseniz…
Örnek:
Filtreli olarak jquery ile menümüzün son elemanını seçtik.

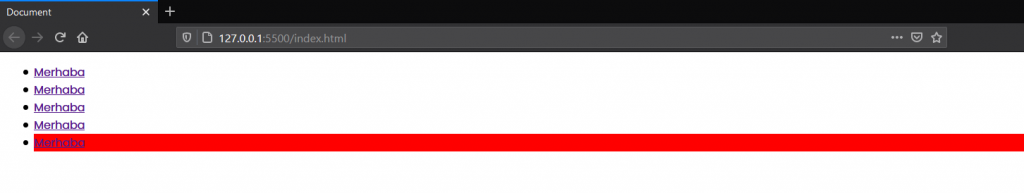
Çıktısı:

Evet bu yazımda Javascript kütüphanesi olan jquery de nasıl html elemanlarını öğrendik. Artık jquery ile nasıl html elemanı seçilir öğrendiğinizi umuyorum. Bir sonraki blog yazımda görüşmek üzere hoş çakalın… 😊