Herkese merhabalar. Bu yazımızda kişisel web siteniz için kendinize özel olarak css ile özel scrollbar yani kaydırma çubuğu nasıl yapılır onu anlatacağım. Konuya geçmeden önce scrollbars nedir onu öğrenelim.
Scrollbars nedir?
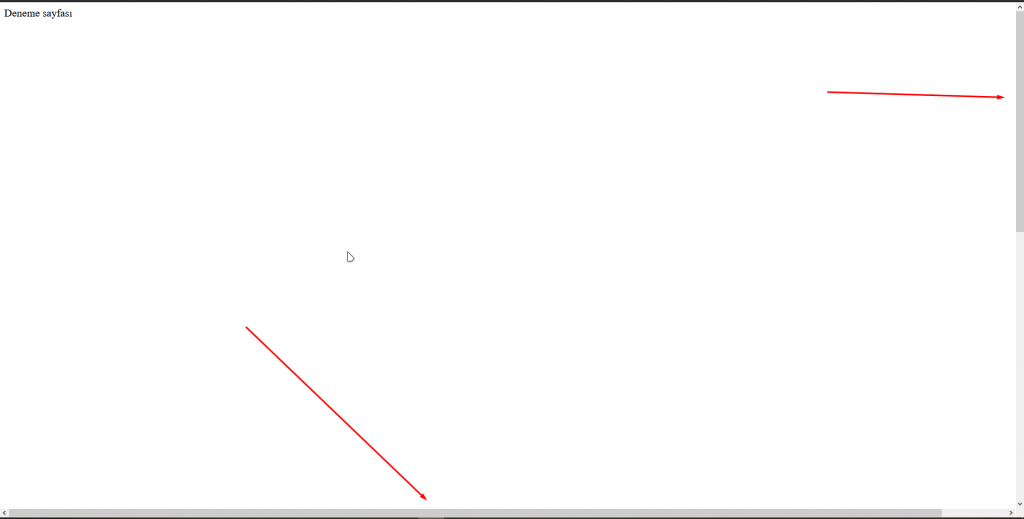
Küçük bir Türkçe ye çevirme işlemi yaptığımızda scroll kaydırma, bars ise çubuklar anlamına gelmekte. Rastgele bir site açtığınızda sitenin içeriği ekrandan taşması durumunda ekranın sol ve alt tarafında çıkan yapılardır.

Şimdi bu yapılar nasıl css ile özelleştirilir onu öğrenelim. Bu scrollbars lara etki etmek için 7 css elementi vardır. ::-webkit-scrollbar , ::-webkit-scrollbar-button , ::-webkit-scrollbar-thumb , ::-webkit-scrollbar-track , ::-webkit-scrollbar-track-piece , ::-webkit-scrollbar-corner ve ::-webkit-resizer dır. Şimdi kısaca bunların tam olarak ne işlevde kullanıldıklarını öğrenelim
::-webkit-scrollbar
Kaydırma çubuklarının(scrollbars) kapladığı alanı tanımlamak için kullanılır. Verilen width değeri ekranın sağ tarafında çıkan scroll un genişlik değerini ayarlar. height ise sayfanın altında çıkan scroll un yükseklik değerini ayarlar. Bu element kullanılmadan diğer 6 element çalışmaz.
::-webkit-scrollbar-button
Kaydırma çubukların başında ve sonunda bulunan scrollbar ı aşağı ve yokarı kaydırmak için kullanılan butonlara etki etmek için kullanılır.
::-webkit-scrollbar-thumb
Kaydırma çubuğunun tutamacının özelliklerine etki etmek için kullanılır.
::-webkit-scrollbar-track
Kaydırma çubuğunda aşağı yukarı kaydırma butonları haricinde kalan kısma etki etmek içim kullanılır.
::-webkit-scrollbar-track-piece
Kaydırma çubuğunda aşağı yukarı kaydırma butonları ve kaydırma çubuğunun tutamacığı haricinde kalan kısma etki etmek içim kullanılır.
::-webkit-scrollbar-corner
İki kardırma çubuğu arasında kalan küçük boşluğa etki etmek için kullanılır.
::-webkit-resizer
İki kardırma çubuğu arasında tekrar boyutlandırma işlevine etki etmek için kullanılır.
Evet şimdi küçük bir örnek işe öğrendiklerimizi pekiştirelim.
Örnek:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Css ile özel scrollbars yapımı</title>
<style>
::-webkit-scrollbar {
width: 20px;
/* Sadece sağ taraftaki scroll a etki eder. */
height: 20px;
/* Sedece altta çıkan scroll a etki eder. */
background: rgb(172, 172, 172);
}
::-webkit-scrollbar-button {
background: rgba(0, 0, 255, 0.315);
}
::-webkit-scrollbar-thumb {
background: rgba(255, 0, 0, 0.63);
}
::-webkit-scrollbar-track {
background: green;
}
::-webkit-scrollbar-corner {
background: violet;
}
::-webkit-resizer {
background: pink;
}
::-webkit-scrollbar-track-piece {
background: yellow;
}
</style>
</head>
<body>
<div style="width: 400px; height: 400px; overflow: scroll; " class="box">
<div style="width: 500px; height: 2000px;">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Cumque illo ex suscipit cupiditate quia delectus
odit minima? Repellat soluta quasi minus error eligendi quaerat sed iure nam nulla cumque ratione quia
aspernatur et, aut excepturi, illo quod eum! Amet aspernatur eum natus laborum sit placeat quas sequi animi
eligendi odio qui, accusamus, explicabo ipsam, alias quae dolor repudiandae? Neque dignissimos voluptates
amet quia facilis, alias reiciendis animi dolore blanditiis quae reprehenderit sapiente delectus quaerat
voluptatem adipisci ex. Officiis, provident dolorum laboriosam ratione repellat voluptatem impedit excepturi
dolore possimus sint quidem! Vero laudantium asperiores repellendus quod eaque odit ipsum tenetur porro
fuga, sapiente voluptate et delectus suscipit officiis enim aliquam esse amet hic aut officia ipsam
consectetur possimus? Consectetur quo libero nostrum iusto sit, unde laboriosam temporibus doloremque
recusandae autem et veniam laudantium accusantium aut? Cumque, sit iste officia, dolores odio voluptas
magnam eius nostrum commodi corporis dignissimos voluptates mollitia magni.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus, odit. Amet doloremque aspernatur quas
fugiat, temporibus quae voluptates. Vero, placeat! Rem accusamus veniam non iusto, saepe eveniet culpa
maiores ea quae dignissimos quaerat numquam perspiciatis quas quam! Cum expedita veniam deleniti! Velit
obcaecati quam delectus deserunt nobis sed fugiat labore.</p>
</div>
</div>
</body>
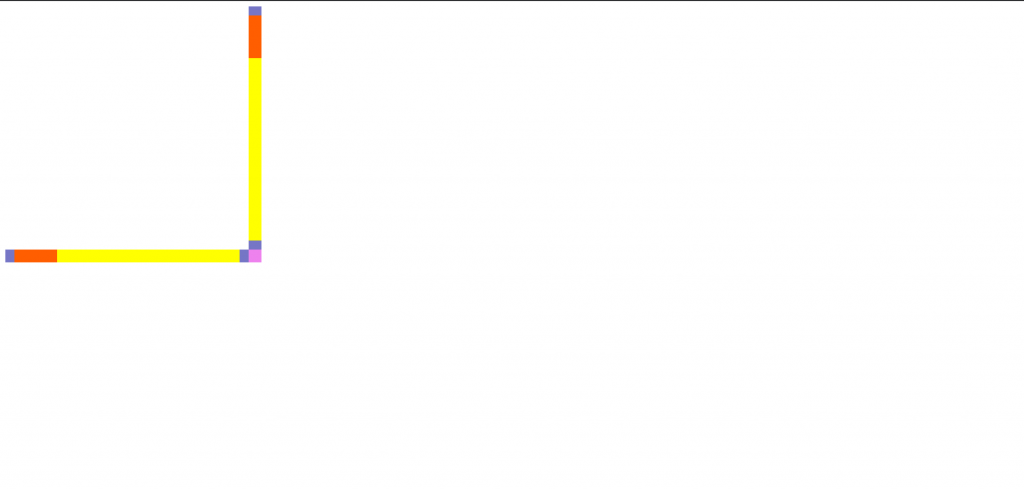
</html>Çıktısı:

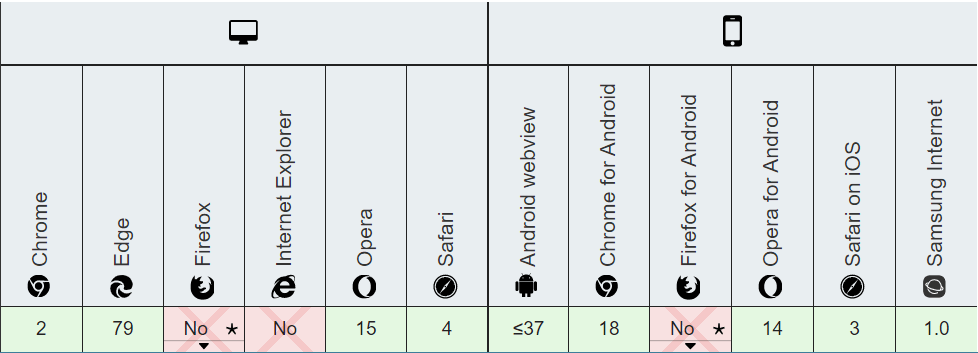
Tarayıcı desteği
Evet en önemli konuya geldik. Şu anda bir çok tarayıcıda Webkit eki ile bu özellik çalışıyor fakat. Firefox ve Microsoft explorer da hiç bir şekilde bu özellik çalışmamakta. Ek olarak hiç bir mobil tarayıcıda da çalışmamakta. Daha detaylı bilgi için kaynakçada paylaştığım sitelere bakabilirsiniz.
Özet
Konuyu özetler isek scrollbars(kaydırma çubuklarını ) kendimize özel olarak ayarlayabiliyoruz fakat henüz web de firefox (microsoft exporer i boş verir.😀) , mobilde ise bir çok tarayıcının desteği bulunmuyor. Bu yüzden özelleştirmek pek mantıklı değil şuan için. Tabi tercih size kalmış. Ben kendi sitem için küçük bir özelleştirme yaptım.
Bu konuda buraya kadarmış bir sonraki blog yazımda görüşmek üzere hoşçakalın. Ha bu arada küçük de olsa bir yorum yaparsanız sevinirim.



selam rast gele sitenize girdim bir kaç konu araştırıyordum ben wix editör platformu ile bir ufak Sosyal Blog&Topluluk sitesi yaptım bir kaç konu eksik sizin yazılarınıza göz attım öğreniyorum teşekkür ediyorum böyle güzel bilgileri paylaştığınız için …
ayrıca çok zeki ve çalışkan birine benziyorsunuz resminizden :))) isterseniz yapmış olduğum Sosyal Blog siteme sizi davet edebilirim sizin gibi değerli insanları severim sayarım beraber çalışabiliriz basit ve kolay bir tasarım ile beraber yapmış olduğum web platformumda;
Haber-Kişisel yazılar-Komik ve ilgi çekici içerikli yazılar-Hayat hikayeleri vs gibi bir çok kategori açarak yaptım ve Sosyal Forum bölümü de ekledim
arkadaşlarım geliyor bakıyor çıkıp gidiyor siten güzel olmuş helal olsun diyor ama takılan yok ki ben saatlerce takılın diye de demiyorum ara sıra gelip bir kaç bilgi eklenmesini tercih ediyorum ve çevremdeki insanlar sosyal ağ siteleri çıktı çıkalı blog ve forum öldü eskiler de kaldı sende geri de kalmışsın diyorlar moralimi bozuyorlar öte yandan bakıyorum bir çok site karıştırıyorum forum siteleri olsun blog siteleri olsun yayınlarına devam ediyor :))) Ben siteyi açarken birazcık masraf yaptım göze hoş olsun diye de 6 aydır uğraşıyorum ve de bu konularda usta bir web tasarımcı ya da grafiker değilim sadece bende sizin gibi öğrenciyim diyebilirim :))
eglenceburada.net sosyal blog siteme göz atarsanız sevinirim isterseniz blog yazarlığı verebilirim dilediğiniz zaman gelip bir şeyler yazabilirsiniz..size kalmış hayatınız da başarılar dilerim…
Mailden cevap verildi.