Merhabalar. 2017 den bu yana web yazılım ile ilgilenmekteyim. Bu zaman kadar bir çok html şablon kodladığımı söyleyebilirim. Css kodlamasında id , class , ::first-line, :nth-child(n) gibi bir çok css seçicisini bolca kullandım. Ama bilmediğim daha bir çok seçici daha varmış. Bu blog yazısı serisinde birlikte yeni css seçicilerini öğreniyor olacağız.

Css Seçiciler Nedir?
İlk önce seçicisi nedir onu öğrenelim. HTML sayfasında bulunan herhangi bir elementi veya elementlerin özelliklerini etik etmemizi, yani değiştirmemiz sağlayan yapılardır. Bu yazımdan sizler ile birlikte bunlarda biri olan :is() css seçicisine bakıyor olacağız
Html Yapısı
Bu yazımızda üzerinde çalışma yapacağımız html yapısı aşağıda paylaşıyorum.
<div class="parent">
<p class="box1">Box 1</p>
<p class="box2">Box 2</p>
<p class="box3">Box 3</p>
<p class="box4">Box 4</p>
</div>:is() Css Seçicisi
Birden fazla html elemanına aynı stili vermek istediğinizde kullanabileceğiniz bir css seçicisidir. Ben daha çok css kodlaması yerine scss kodlaması yaptığım için bu gibi yapıda mixin yapısını kullanıyorum. Onun içinde scss mixin nedir blog yazıma göz atabilirsiniz. Neyse scss i bilmiyoruz diyelim css de daha önce bu seçici olmadan nasıl kodlama yapıyordum şimdi nasıl kullanıyorum bir örnekte göstereyim.
Önceki Kullanım
Birden fazla elemana aynı stili vermek için daha önce css’de aşağıdaki gibi bir kodlama yapıyordum.
.parent .box1 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box2 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box3 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box4 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}İşte daha önce bu şekilde kodlama yapıyordum. Ne kadar kendini tekrar eden kodlama var değil mi? İşte :is() metodu bizi bu tekrardan kurtarmakta. Bir de şimdi nasıl kodlama yapıyorum onu göstereyim.
Şimdiki Kullanım
Bir de :is() seçicisi ile kullanımını görelim.
.parent :is(.box1, .box2, .box3, .box4) {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}Evet, bu kadar. 36 satır kodlama 9 satırı indi. Bundan sonra sizlerde tekrar eden css kodlamalarınızda :is() seçicisini kullanacağınızdan eminim. 😁 Bir de son olarak tarayıcı desteğine bakalım.
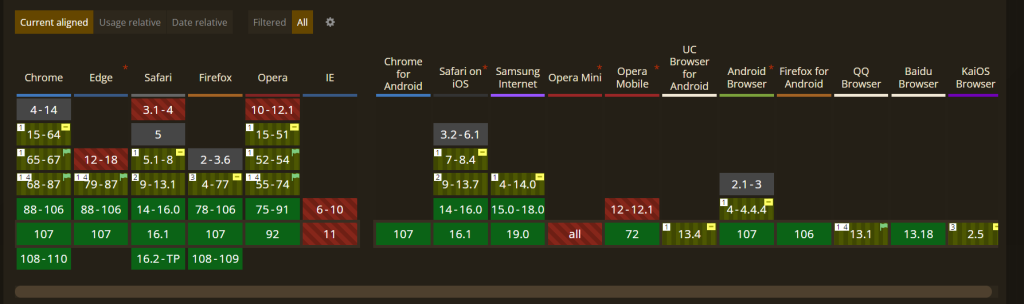
Tarayıcı Desteği
Şu anda bir çok tarayıcının tarafından desteklenmekte. Ama Internet Explorer ve Opere Mini tarafından desteklenmemekte.😄

Bu blog yazısınında sonuna geldik bir sonraki blog yazımda görüşmek üzere… Kendinize iyi bakın. Ha bu bu bir seridir. Bu yüzden buna benzer içerikler gelmeye devam edecektir. Bir sonraki blog yazısından anında haberdar olmak için sol alt köşedeki zile basarak bildirimleri açabilirsin. 😁
Kaynak : caniuse