Konuya geçmeden önce her html,css,javascrip veya php kodlamasında kullanmış olduğum html snippets yapısını yani kod parçacığını paylaşmak istiyorum.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<meta name="author" content="Musa Yazlık">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
</body>
</html>Şimdi ile konumuza geri dönersek her işlemi sizlere adım adım yaparak anlatmak istiyorum.
1-) Body Alanına Bir Yazı Eklenmesi
Body alanında bir p etiketi oluşturalım. Ardından Lorem20 yazdıktan sonra tab tuşuna basınız otomatik olarak p etiketinin içerisine bir metin eklenecek. Eğer bu komut sizde çalışmıyor ise bir metin kopyalayıp p etiketi içerisine ekleyebilirsiniz.
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure autem quae blanditiis obcaecati saepe numquam esse, perferendis molestias eveniet accusantium?</p>
</body>2-) Style Özelleştirmesi
Bu adımda kullanacağımız css özelliklerin küçükte olsa bir tanımını sizleri ile paylaşacağım. Tek satırda olan metnin sonuna üç nokta koyabilmemiz için 4 temel css komutu kullanacağız.
1-) width : Seçilen alanın genişliğini ayarlamamızı sağlar.
2-) text-overflow(ellipsis): Kırpılan kısmın kullanıcıya üç nokta geri bildirimi için kullanılır.
3-) white-space(nowrap): Verilen metni tek satıra indirmek için kullanılır.
4-) overflow(hidden): Taşan kısmı gizlemek için kullanılır.
Şimdi ise oluşturduğumuz metin için bu css özelliklerini verelim.
3-) Son Dokunuş(üç nokta)
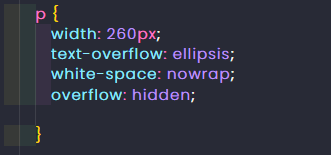
Şimdi ise oluşturduğumuz p etiketine bu özellikleri verelim.

Bu kodları resim olarak yükledim çünkü elle yazıp el alışkanlığı kazanmanızı istiyorum. Bolca yazarak çalışmanızı öneririm.
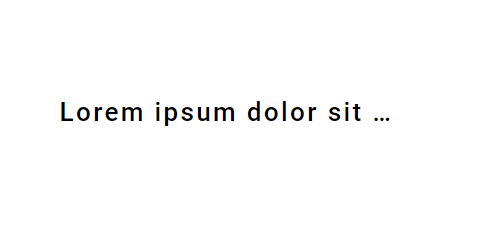
Şimdi ise kodlamanın çıktısına bakalım.

Gözüktüğü üzere taşan kısım kesildikten sonra satırın sonuna üç nokta eklendi. Evet bu yazımda sizlere css ile tek satır olan metnin sonuna nasıl üç nokta koyulu onu anlattım. Umarım faydası olmuştur. Bir sonraki blog yazımda görüşmek üzere sağlıcakla kalın…