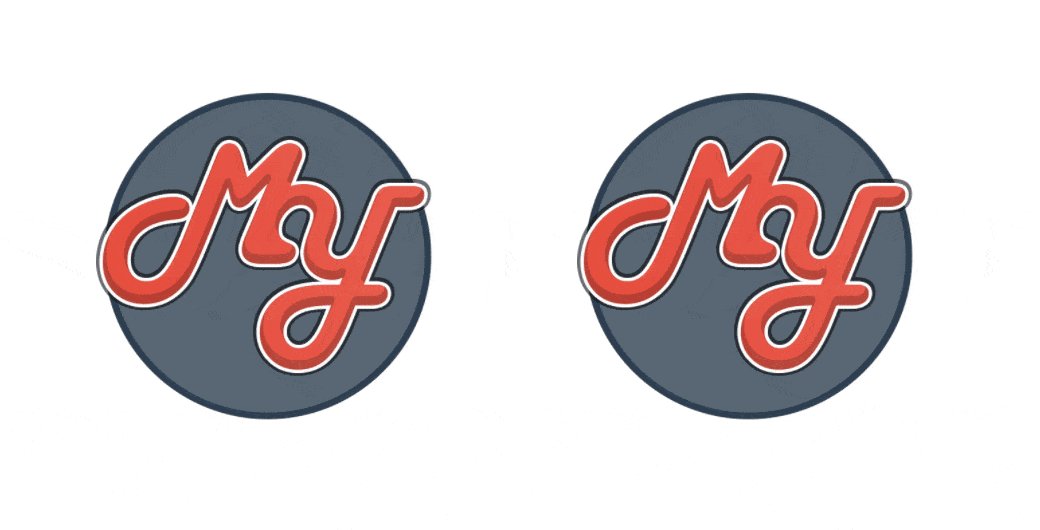
Herkese merhabalar. Bu yazımda bir çok kişinin resimlerde yaptığı gölgelendirme hatasına değineceğim . Css de resmin arkasına gölge vermek için genel anlamda bir çok kişi box shadow kullanmakta. Bu oval veya şekilsiz bir resim olması durumunda verilen gölgelendirme aşağıdaki resimdeki gibi olmakta.

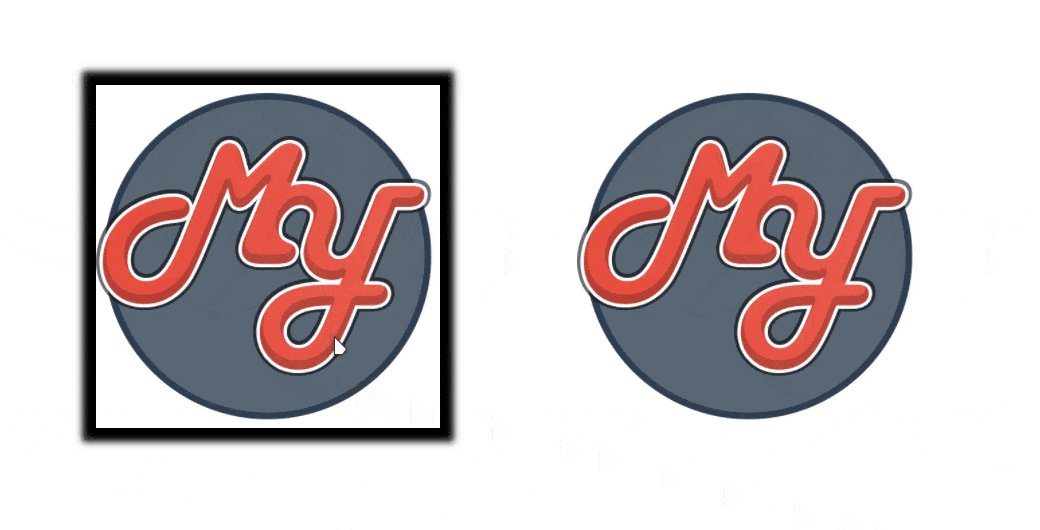
Bazı kişiler gölgeyi ovalleştirme için border radius : 100% değerinide veriyor ama oda tasarımı tam olarak kaplamıyor. Oda aşağıdaki gibi oluyor.

Aslında yapılan tam olarak yapılan hata resimler için kutusal bir gölgelendirme vermeye çalışmamız. Box-shadow un isminden anlaşıldığı gibi kutu gölgelendirme için kullanıldığı anlaşılıyor. E resimler için nasıl gölgelendirme yapacağız derseniz. İşte şimdi oraya geliyoruz. Biz tam olarak oval veya şekilsiz olarak girdiğimiz resmin arkasına css ile gölge efekti vermek istiyoruz. Bunu için css de box-shadow yerine genelde drop shadow kullanılır. Şimdi birazda ona bakalım.
Drop shadow nedir?
Css de şekilsiz olan nesnelere gölge efekti vermek için filter ın drop shadow özelliği kullanılır. filter diyorum çünkü aslında drop shadow filter css etiketinin alt özelliğidir. Aslında verdiğimiz gölge nesneye verdiğimiz bir filtreleme dir. Şimdi ise box-shadow ile drop-shadow arasındaki farkı gösteren bir örnek yapalım.
Nasıl kullanılır?
Örneğe geçmeden önce nasıl kullanıldığına dair bilgilenelim. Drop shadow un kullanım şekli aşağıdaki gibidir.
filter: drop-shadow(1.parametre,2.parametre,3.parametre,4.parametre);
- 1. parametre : X kordinatında (sağa,sola) kaç birim(px,rem,em,…) ilerleyeceği yazılır. Örnek: 4px(sağa ilerler), -10px(sola ilerler).
- 2. parametre : Y kordinatında (aşağı,yukarı) kaç birim(px,rem,em,…) ilerleyeceği yazılır. Örnek: 4px(aşağı ilerler), -10px(yukarı ilerler).
- 3. parametre : Gölgeye blur vermek için kullanılır : Örnek: 4px .
- 4. parametre : Gölgenin rengini belirtir. Örnek: #000000
Örnek bir kullanım ==> filter : drop-shadow(3px,5px,4px,#000000)
Örnek:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Resme drop-shadow İle gölge vermek</title>
</head>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100%;
padding: 0;
margin: 0;
}
.icon1 {
margin-right: 100px;
transition: 0.5s;
width: 250px;
height: 250px;
}
.icon2 {
transition: 0.5s;
width: 250px;
height: 250px;
}
.icon1:hover {
box-shadow: 0px 0px 5px 10px black;
}
.icon2:hover {
filter: drop-shadow(2px 2px 10px black);
}
</style>
<body>
<img class="icon1" src="icon.png" alt="">
<img class="icon2" src="icon.png" alt="">
</body>
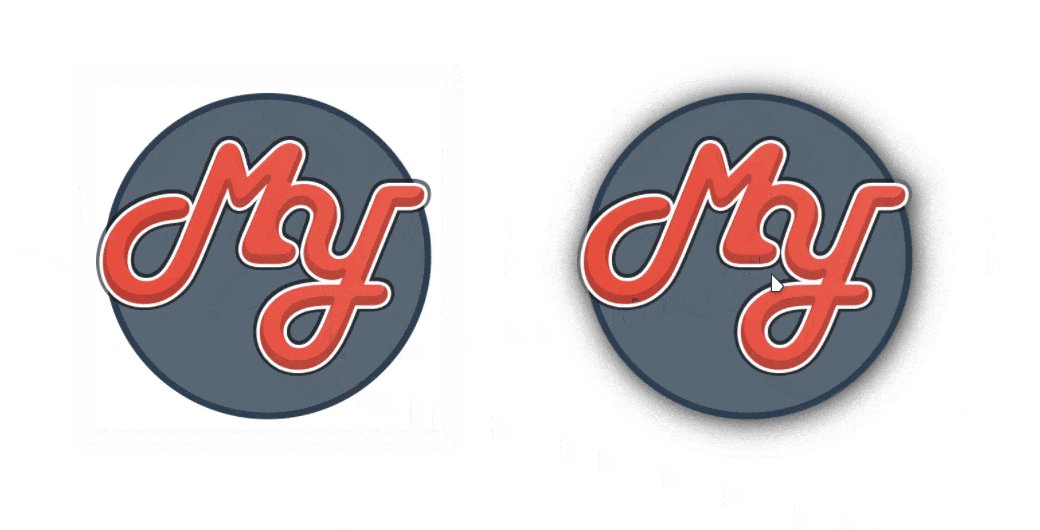
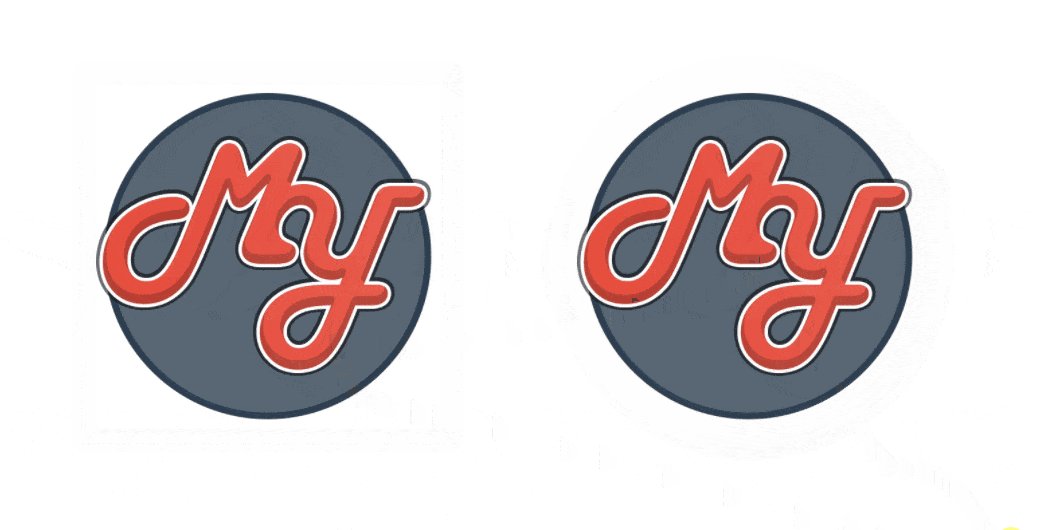
</html>Çıktısı:

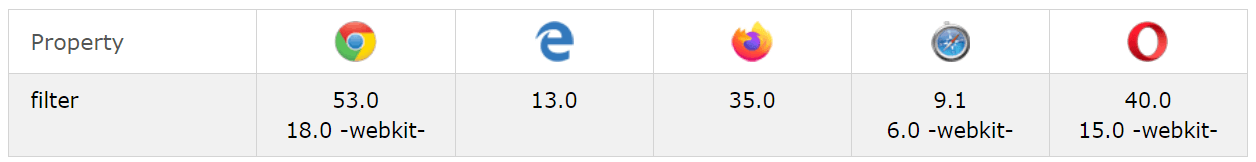
Drop shadow Tarayıcı desteği
Her tarayıcının eski sürümleri desteklemese de bir çok tarayıcının desteği bulunmaktadır. Bazı tarayıcıların desteklemesi için webkit eki kullanılmalıdır. Siz hem webkit eki olan hemde olmayan filter ı aynı anda kullanın. Aşağıdaki gibi.
filter : drop-shadow(3px,5px,4px,#000000);
-webkit-filter : drop-shadow(3px,5px,4px,#000000);
İşte aradaki fark bu. Drop shadow ile nesnemizin yani resmin tam da arkasına istediğimiz gibi bir gölge efekti verdik. Evet bu yazımızda buraya kadar. Umarım faydalı olmuştur. Bir sonraki blog yazımda görüşmek üzere hoşça kalın…
Kaynak: w3schools