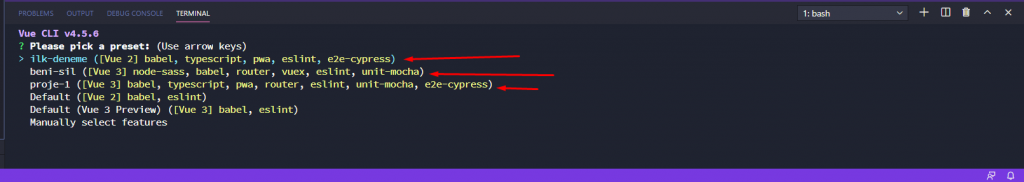
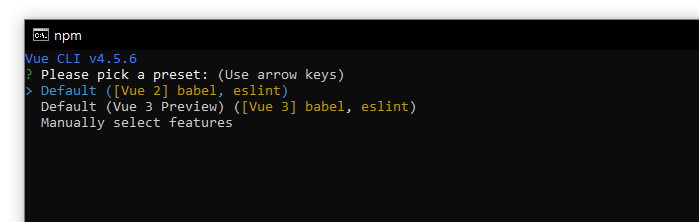
Manuel ayarlı vue projesi oluştururken karşınıza “Save this as a preset for future projects?” diye bir soru gelir. Soruya yes derseniz sizden ön ayar olarak kaydedilecek ayara bir isim vermeniz istenecek. İsmi verip kaydettikten sonra proje dosyalarınız indirilmeye başlanır. “vue create proje-ismi” diyerek bir sonraki projenizi oluşturmaya başladığınızda ilk olarak aşağıdaki gibi ön ayarların olduğu seçenekler sizi karşılar. Burada ister daha önceki projelerinizi oluştururken oluşturduğunuz ön ayarı veya default olarak sunulan vue preset (ön ayar) seçeneklerini seçebilir projenizi oluşturursunuz yada maually select features diyerek sıfırdan bir proje dosyası oluşturursunuz.

Bu kaydedilen ön ayarlar her proje oluşturmak istediğimizde karşımıza gelir. Ön ayar oluşturmasına oluşturuyoruz ama silmek istediğimizde nasıl yapacağız? Bu yazımda bu menüde bulunan kendimiz oluşturduğumuz ön ayarın nasıl silineceğini anlatacağım.
Bunu yapmanı iki yolu vardır.
Vue preset (ön ayar) silme: 1 Yol
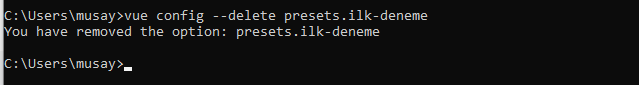
Wİndows arama kutusuna cmd diyerek bir terminal açalım. Ardından aşağıdaki konu yazarak. ismini-giriniz kısmına silmek istediğimiz ön ayar ismini yazınız. Ardından ENTER tuşuna basınız.
vue config --delete presets.ismini-girinizÖrnek olarak ilk-deneme ön ayarını silelim.

İşlemden sonra ilk-deneme ön ayarının silindiğine dair bir çıktı veriyor. Bakalım silinmiş mi?

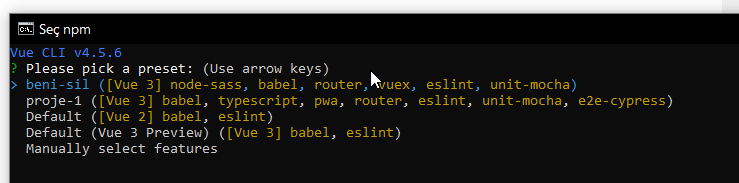
Evet gözüktüğü üzere ilk-deneme adındaki ön ayarımız seçenekler içerisinden silinmiş. Eee biz bu oluşturduğumuz ön ayarların hepsini tek tek böyle mi sileceğiz? Tabi ki de hayır. Bunu yapmak için ikinci yola geçil yapalim.
Vue preset (ön ayar) topunu(tamamını) silme: 2 Yol
Kaydettiğimiz bütün ön ayarları silmek istersek tek tek yukarıdaki kodu uygulamamız gerekmiyor. Kaydedilen ayarlar .vuerc dosyasının içerisine kaydedilir. Bu dosyayı bulmanız biraz zor olabilir aşağıdaki kodu bir terminal e yazarak açınız. Direk olarak dosyayı açacaktır.
vue config --editAçılan dosyada array olarak ön ayarlarımız bulunuyor.

“preset”: {} içerisindeki bütün kodları silelim. Sildikten sonra dosyada sadece bu kodlar kalacak.
{
"useTaobaoRegistry": true,
"presets": {
}
}Ardından dosyayı kaydedelim Bakalım ön ayarlarımızın hepsi silinmiş mi?

Evet istediğimiz gibi bir önceki projelerimizde isteyerek veya istemeden oluşturduğumuz bütün ön ayar seçeneklerini sildik.
Bu yazımda sizlere vue projenizi oluştururken isteyerek veya istemeyerek kaydetmiş olduğunuz ön ayar seçeneklerini silmeyi anlattım. Umarım işinize yaramıştır. Bir sonraki blog yazımda görüşmek üzere hoşça kalın.
Kaynak: Vue Preset