İçerik Tablosu
Toggle
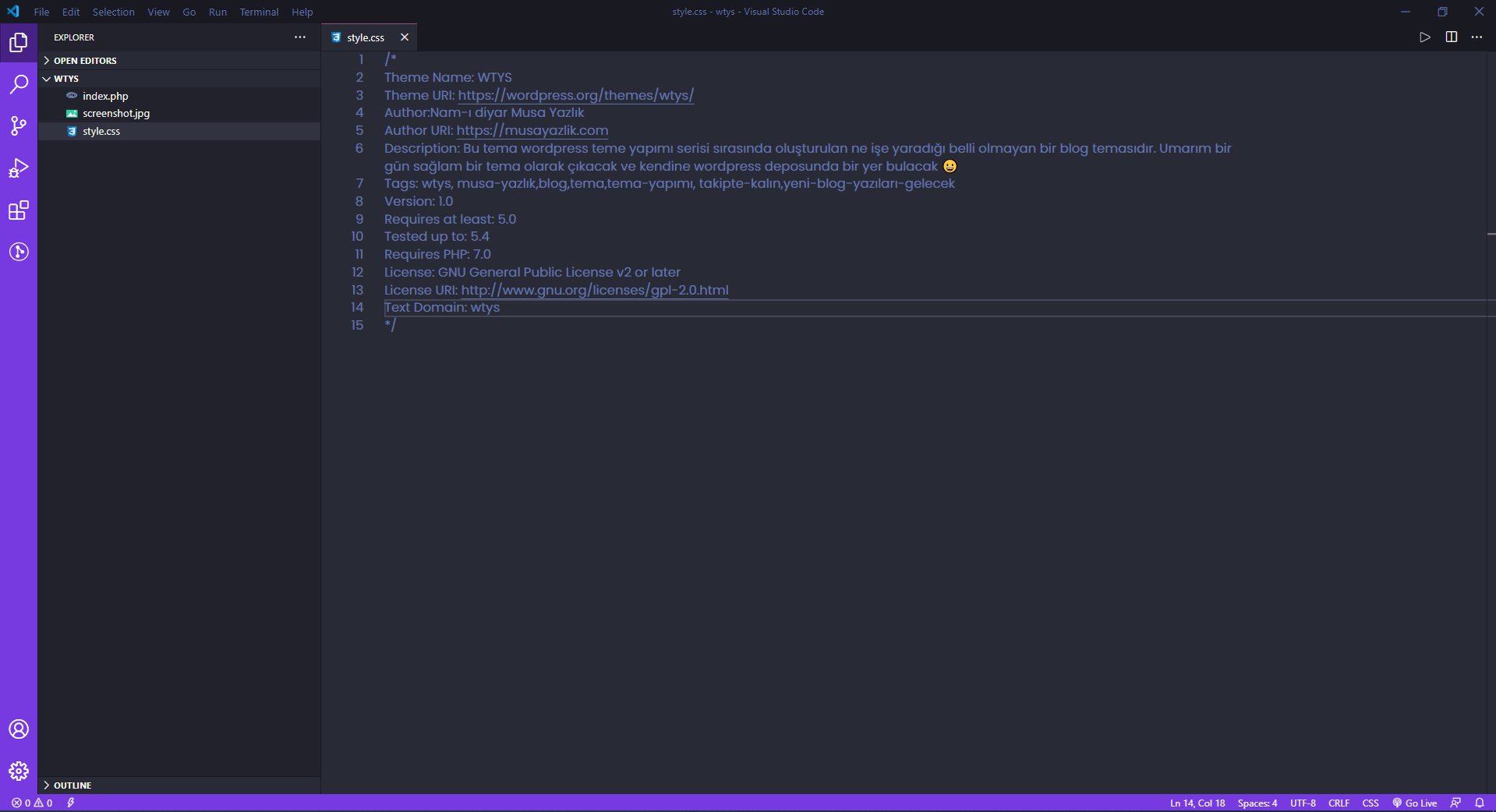
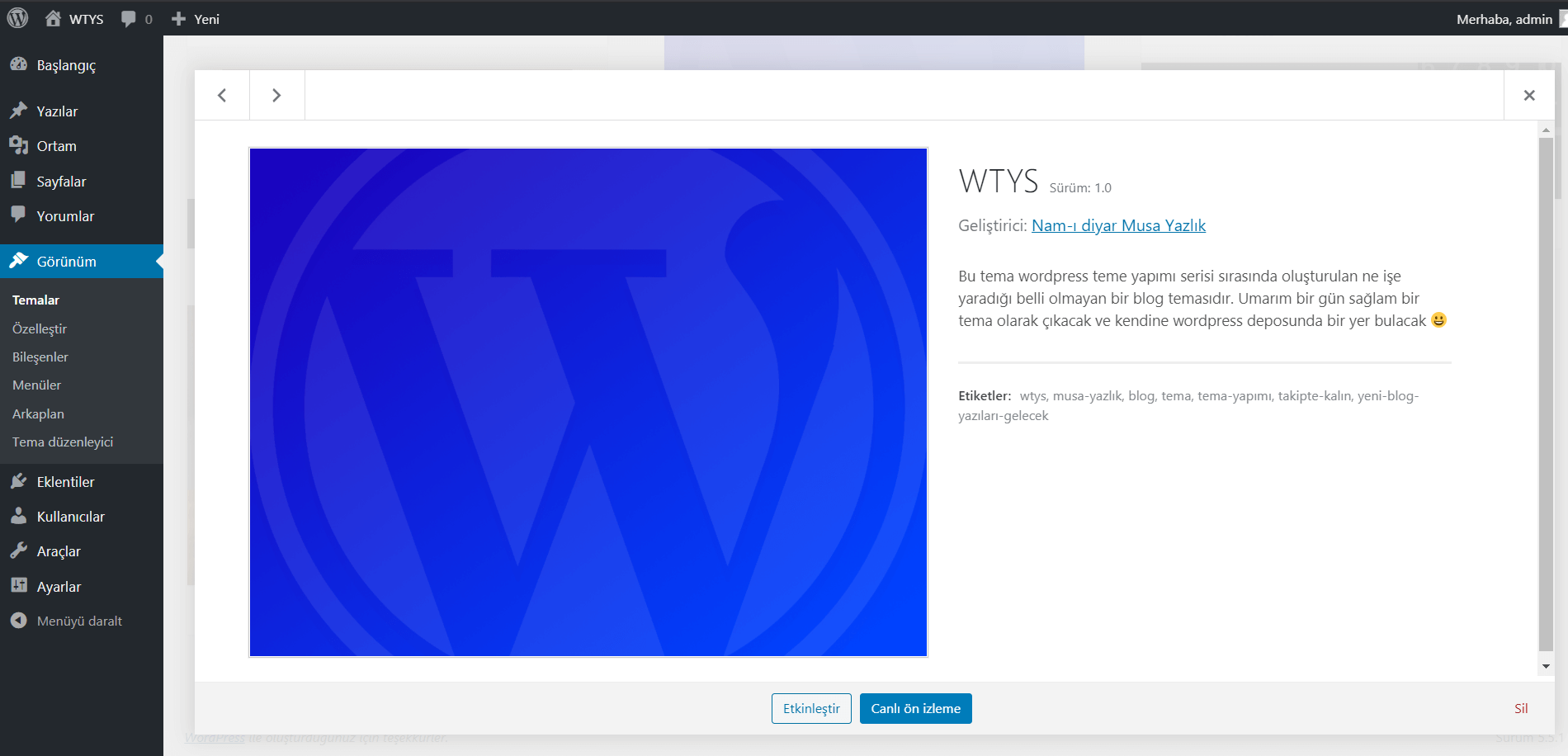
WordPress tema yapımı üçüncü blog yazısı ile yolumuza devam ediyoruz. Bu blog yazımda style dosyasında düzenlemeler yapacağız. Bu sayede admin panelindeki temalar kısmındaki temamızın temel bilgilerini girmiş olacağız.
Daha öncelerde style.css dosyası oluşturulduğunda bu dosyanın içerisine yazılacak kodlar ile tasarımda oynamalar yapıyorduk. Ama genellikle wordpress geliştiricileri tema içerisine eklenen ve eklenmek zorunda olan bu style dosyasına sadece tema bilgilerini girmek ile yetiniyor. Ha siz isteğe bağlı olarak kendi css kodlarınızı bu dosyanın içerisine ekleyebilirsiniz ama genel anlamda bu dosyanın içerisine style kodları eklenmesi önerilmiyor. Bizde bu tavsiyeye uyarak style dosyasına sadece tema bilgilerini ekleyeceğiz.
Style dosyasına tema bilgileri nasıl eklenir?
WordPress in kendi dokümantasyon dosyasın da istenildiği gibi aşağıdaki kodları aynen kopyalayıp style.css e ekliyoruz.
/*
Theme Name: Twenty Twenty
Theme URI: https://wordpress.org/themes/twentytwenty/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs. Complete editor styles give you a good idea of what your content will look like, even before you publish. You can give your site a personal touch by changing the background colors and the accent color in the Customizer. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Version: 1.3
Requires at least: 5.0
Tested up to: 5.4
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwenty
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/Şimdi ise bu kodları tek tek üşenmeden bir açıklamasını yapayım. 😁
Theme Name:
Oluşturduğunuz temanın ismini yazınız. Büyük küçük harf fark etmez kafanıza göre takılın. Sadece bulduğunuz tema ismini wordpress deposunda bulunmadığına dikkat ediniz. Bu alanı doldurmalısınız.
Theme Name:
Oluşturduğunuz temanın ismini yazınız. Büyük küçük harf fark etmez kafanıza göre takılın. Sadece bulduğunuz tema ismini wordpress deposunda bulunmadığına dikkat ediniz. Bu alanı doldurmalısınız.
Author:
Tema yapımcısının ismini giriniz. Yani kısacası kendi isminizi giriniz. 😀
Author URI:
Web siteniz var ise url adresini giriniz. Yoksa boşta bırakabilirsiniz. Ben linkedin hesabımın linkini koyarım hep 😀
Description:
Temanız hakkında detaylı bir açıklama ön bilgi yazınız. Havasından suyunda taşından dopragından bahsedin işte tema hakkında. 😂
Tags:
Temanız hakkında etiketleri yazınız. Karpuz, kavun, şeftali gibi. Bu arada google artık meta etiketleri seo kriterinden çıkardı. Bunuda ek bir bilgi olarak vereyim. Her yerde bulamazsınız böyle bilgiyi.
Version:
Temanızın version bilgisini giriniz. Genel anlamda 1.0 olarak başlatılır versionlar ama siz 0.0.1 olarak da başlatabilirsiniz. Ama şunu unutmayın. Güncelleme işlemleri bu versionlara göre işler. Bu yüzden version durumunu düzgün olarak belirler iseniz sizin için daha yararlı olacaktır.
Requires at least:
Temayı tamamen bitirdiğinizde wordpress in eski sürümleri ile test etmeniz gerekmekte. Buraya ise temanın sıkıntısız çalıştığı wordpress in en eski sürümünü girmeniz gerekmekte. Ama bir uyarı olarak 5.2 veya 4.8 gibi girmeniz gerekmekte.
Tested up to:
Buna ise test edilen en üst wordpress sürümünü girmeniz gerekmekte. WordPress her geçen gün yeni güncellemeler alıyor. WordPress 5.0 ile yaptığınız temanızı yeni gelen sürümler ile de test edip bir hata yok ise o sürüm bilgisini buraya girmelisiniz.
Requires PHP:
Temanın desteklediği en eski php sürümünü girmelisiniz. Mesela 5.6 olarak.
License:
Temanızın lisans bilgisini giriniz. Şu anki kullandığım temanın lisansı “GNU General Public License v2 or later” bu lisans ile istenilen her şey yapılabilir tema ile. Ticari işlemlerde dahil.
License URI:
Lisans bilgisinin url adresinin giriniz. Yukarıda kullandığım lisans için “http://www.gnu.org/licenses/gpl-2.0.html” dir.
Text Domain:
Temanızın ismini giriniz. örnek : deneme-deneme
Kodların sonuna geldik bundan sonra bu seride oluşturduğumuz tema için kendim küçük bir düzenleme yaptım onu da buraya ekliyorum.


Kısa bir özet geçersem bu yazımızda da temamız için özenli olan style.css dosyasını düzenledik. Bir sonraki bölümde görüşmek üzere hoşça kalın.