İçerik Tablosu
Toggle
Ana proje dosyasının oluşturulması
Herkese merhabalar bir önceki yazım ile başladığım wordpress tema yapımı serisinin ikinci blog yazısı ile seriye devam ediyorum. Bu yazımda sizlere nasıl wordpress ana proje dosyası oluşturulur onu anlatacağım. İlk olarak wordpress dosyasını bilgisayarımıza indirmek ile işe başlayalım.
WordPress Dosyalarının indirilmesi ve Kurulumu
Burada tamamen wordpress kurulumu yapacağız. Buraya tıklayarak en güncel wordpress dosyasını indiriniz. Ardından bilgisayarınızda kurulu olan localserver programının içerisine bir wordpress proje klasörü oluşturunuz. Klasörün ismi sizin tercihinize kalmış ben WordPress tema yapımı serisinin kısaltması olan wtyp olarak belirledim. İndirme ve kurulma ile ilgili daha detaylı bilgi almak için bu blog yazımı okuyabilirsiniz.
Küçük bir uyarı: Bu proje için oluşturduğunuz veritabanına kişisel olarak çok fazla erişim yapmayacağız. Bu yüzden ben böyle bir veritabanı oluşturdum ileride sıkıntı yapar mı diye düşünmeyiniz.
Küçük bir ayar: Hata ayıklama modu
Şimdi ise tema yapımına geçmeden yapmamız gereken küçük bir ayarı yapmamız gerekli. Bu ayarı yaptığımızda temayı kodlarken alınan hataların ekrana basılmasını sağlayacak. Proje dosyamızın içerisine atmış olduğumuz wordpress dosyalarının içerisinden wp-config-sample.php dosyasını açalım.
define('WP_DEBUG', false);
kodunu bulunuz ve false yazan yeri true çeviriniz. Bu şekilde kodlama yaparken bir hata yaparsak hata direk olarak ekrana basılacaktır.
Tema klasörünün oluşturulması
Şu ana kadar temel anlamda tema yapımı ile ilgili hiç bir şey yapmadık. Ama her tema için oluşturulacak ana yapıyı oluşturmuş olduk. Keyfinize bağlı olarak her wordpress teması yapmak istediğinizde böyle bir yapı oluşturmanız gerekmekte yada bir bir kez böyle bir yapı oluşturduktan sonra her tema için sadece bu yapıyı da kullanabilirsiniz. Yapacağınız temayı bir klasör halinde bu yapı olmadan kodlayamazsınız. Biraz boş bilgi olmus olabilir ama bilmenizde fayda var.
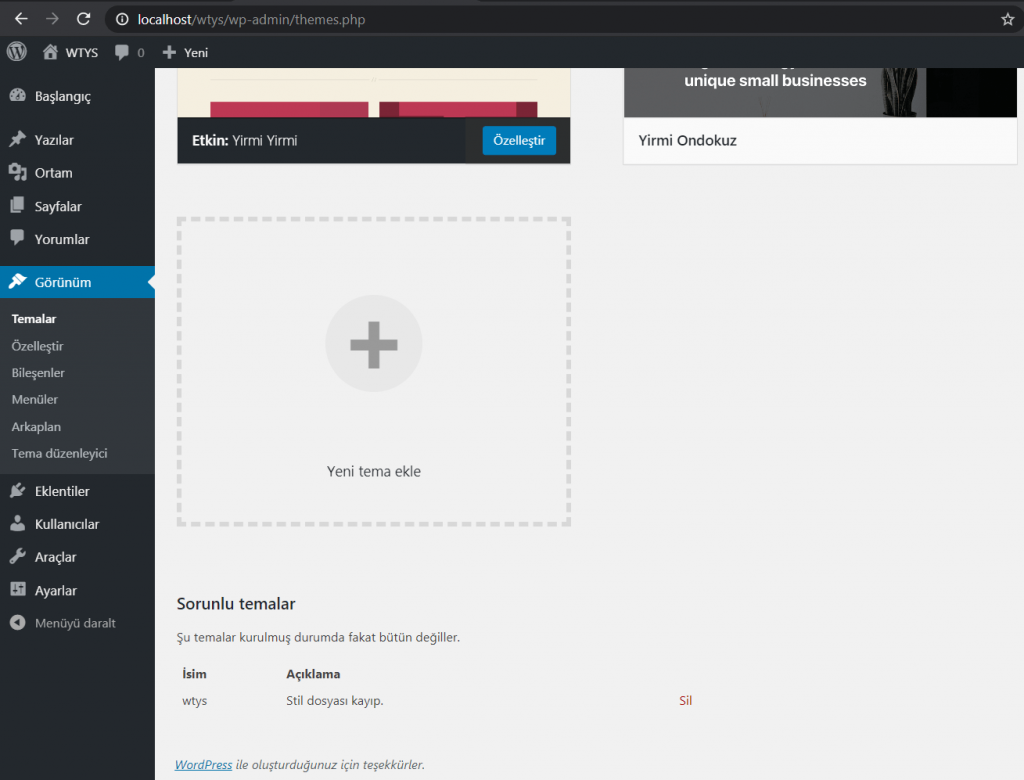
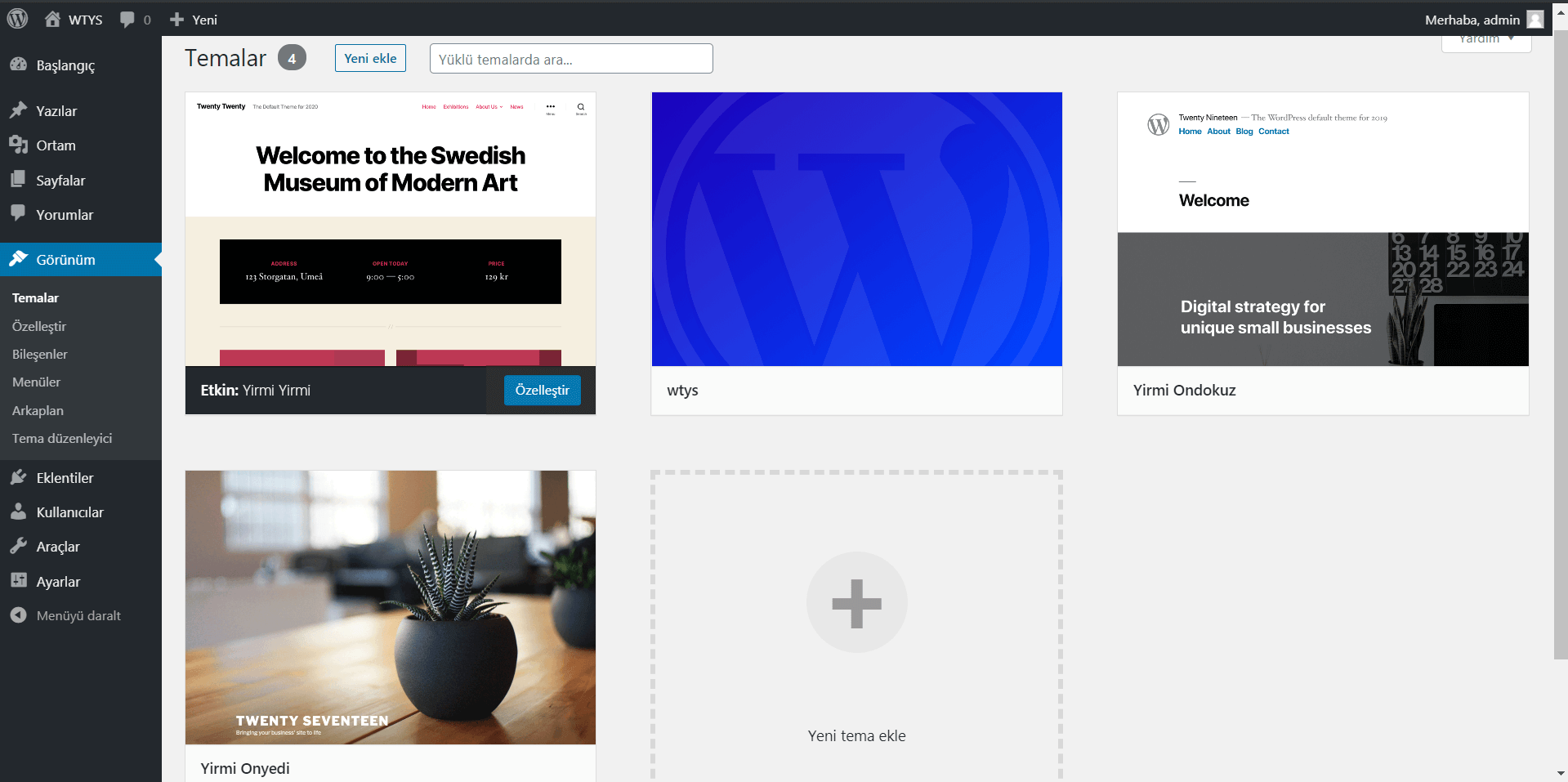
Şimdi ise projemiz için tema dosyasını oluşturalım. WordPress yapısında temalar wp-content > themes klasörünün içerisinde depolanır. Bu klasörü açtığınızda içerisinde varsayılan olarak 3 tema bulunur. WordPress yapımcıların kendi yaptıkları temalardır. Biz ise themes klasörünün içerisine proje ismimiz olan wtys adında bir klasör oluşturalım. Sadece klasörü oluşturmamız bile admin panelinde bulunan temalar menüsünde böyle bir çıktı vermesi için yetti.

Yukarıdaki resimde de gözüktüğü gibi sorunlu temalar alanında temamız gözüküyor. Ama neden sorunlu tema olarak gözüküyor. Tema dosyasında 3 muhteşem 3 lü bulunmak zorunda.
3 Ana Muhteşem Üçlü
Bir wordpress temasında 3 dosya bulunmak zorundadır. Ana proje dosyasında bulunmsı gereken 3’lü diyebiliriz.
- index.php
- style.css
- screenshot.jpg
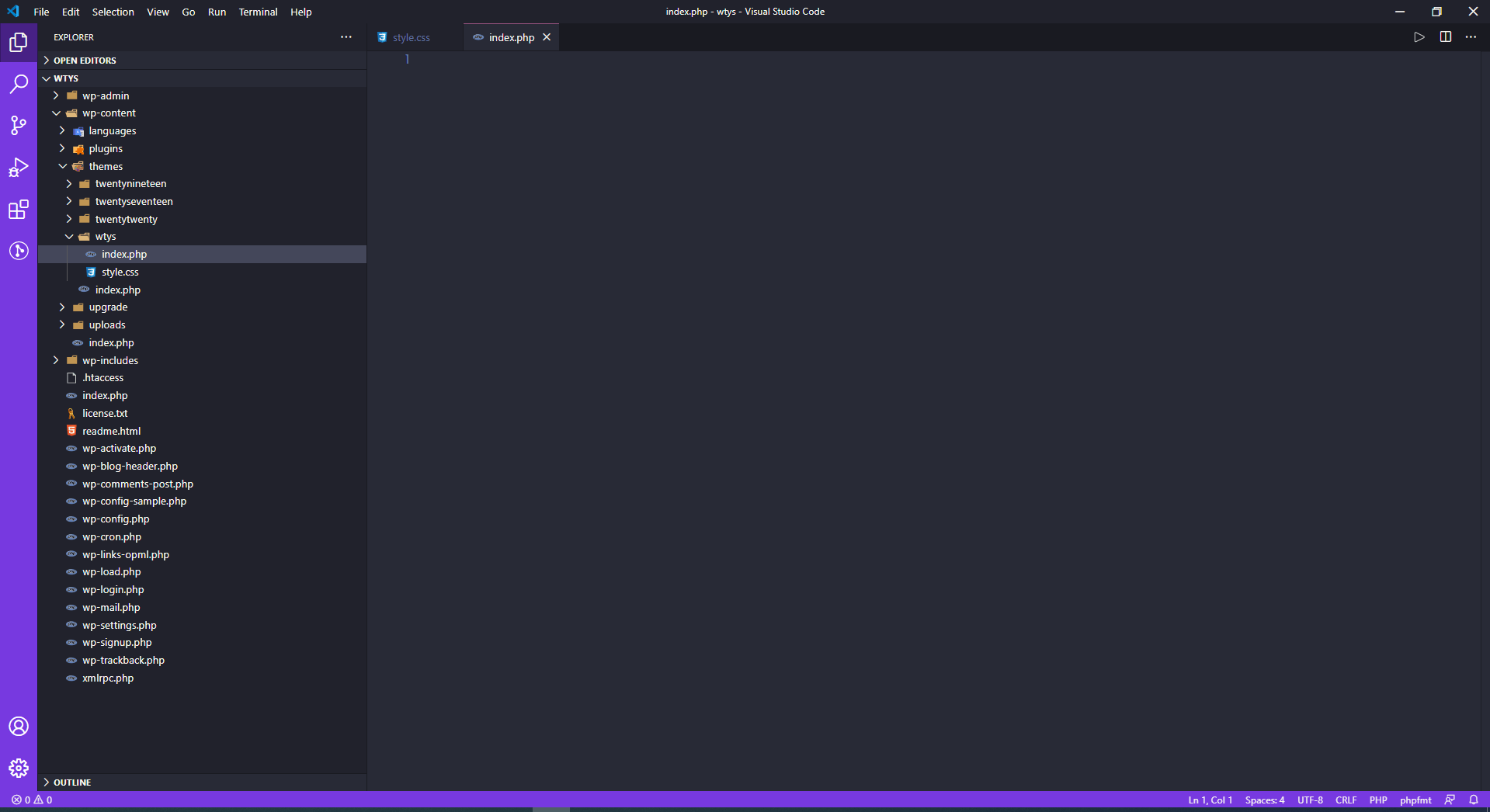
Bu üç dosya olmadan wordpress teması çalışmayacaktır. Aslında screenshot.jpg olmadan da çalışır ama temalar kısmında güzel bir görüntüsü olmayan temaya tema denir mi sizce. O yüzden screenshot.jpg yide dahil ettim. Şimdi bu 3 dosyayı proje klasörümüze oluşturalım.


Evet proje dosyamıza index.php ve style.css dosyasını oluşturduk. Bu iki dosyayı oluşturduktan sonra yukarıda gözüktüğü gibi temamız temalar arasına yerleşti. Ama gözüktüğü gibi temamızın resmi yok onu da içerisine yüklememiz gereken screenshot.jpg dosyası sağlamakta. Onuda hemen 2 dakikada hazırlayıp proje dosyasına ekliyorum. Ama siz eğer profesyonel bir iş yapayı seviyorsanız güzel bir şey hazırlayabilirsiniz. Ki hazırlamanızı öneririm. Temanın ilk görüntüsü her zaman çok önemlidir. Ha az kalsın unutuyordum. Oluşturacağınız resmin boyutu 1200×900 boyutunda olması önerilmektedir.


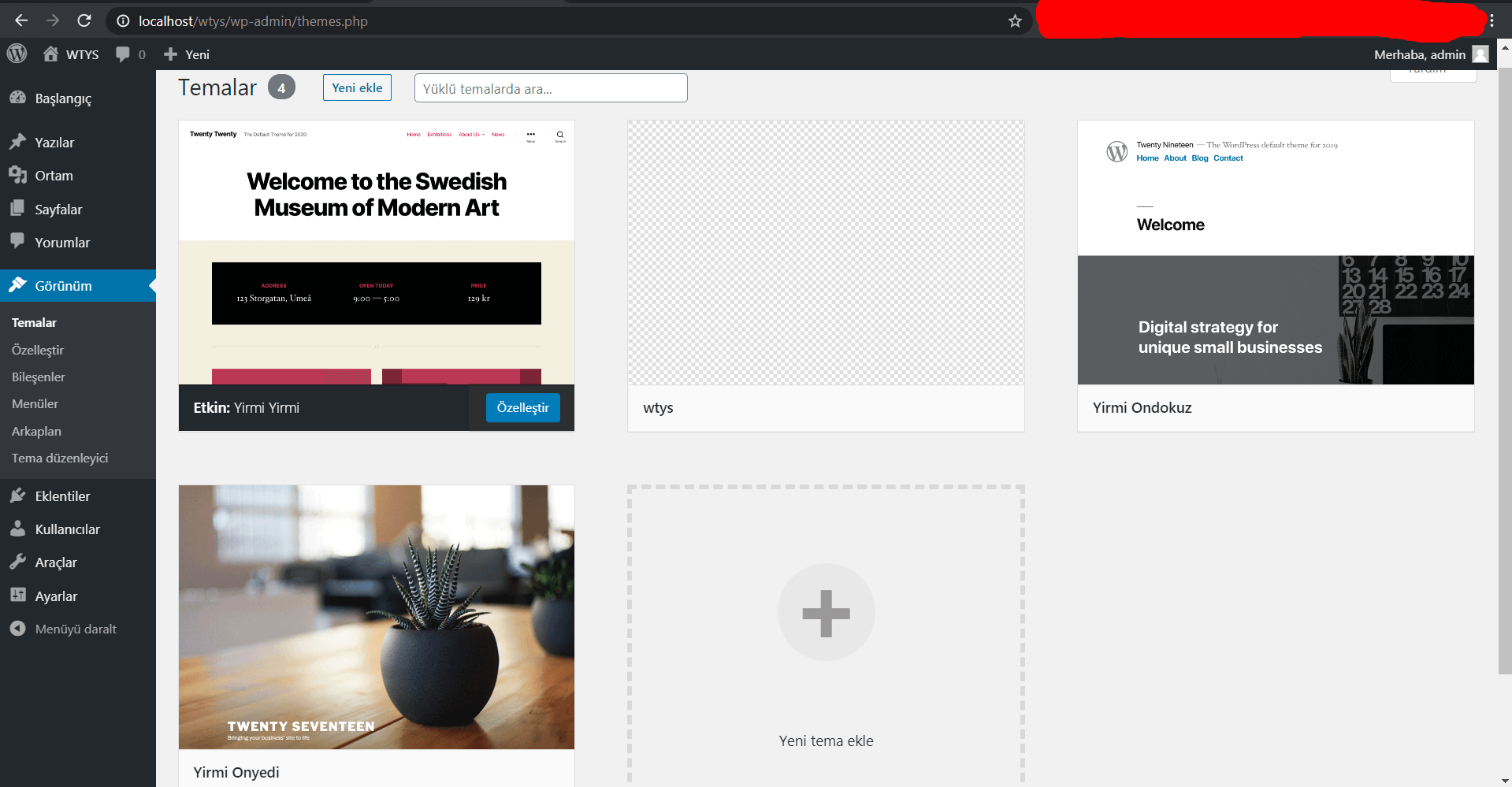
Evet oluşturduğumuz screenshot.jpg dosyasını proje dosyamızın içerisine dahil ettiğimizde temamız aynen yükarıdaki gibi gözükecek. Ama küçük bir sorun var gibi temanın üzerine tıkladığımızda diğer temalarda olduğu gibi bilgiler bulunmuyor. Onuda style.css dosyasında yapacağımız düzenleme ile ayarlacağız ama şimdilik benden bu kadar. Çünkü yorumdum yaz yaz. Onuda bir sonraki blog yazımda anlatacağım.
Evettt kısa bir özet geçersek bu yapacağımız wordpress dosyamız için ana proje dosyasını oluşturduk. Tema klasörünü de oluşturduk içerisine muhteşem üçlüyüde ekledik. Bir sonraki blog yazısı olan style.css dosyasını düzenleme yazısında görüşmek üzere sağlıkla kalın.
Off yoruldum valla.😁😂