Bu yazımda sizlere yazılım veya tasarım projelerinizde kullanmak istediğiniz dalga(waves) nesnesini kolay bir şekilde oluşturabileceğiz bir site olan getwaves sitesini tanıtıyor olacağım.
Eğer bir tasarımcı iseniz dalga nesnesi oluşturmak için az çok vektörel çalışma nasıl yapılır bilmeniz gerekiyordu. Yazılımcı iseniz ve elinizde tasarım yok ise öyle bir dalga nesnesi için bolca site gezmeniz gerekiyordu. Şimdi artık gerekmiyor. Bu gün sizlere tanıtacağım site ile kendi dalga nesnelerinizi kolay bir şekilde tek tıkla oluşturabileceksiniz.
Getwaves sitesi nedir?
Getwaves, sitesi zcreativelabs tarafından yapılan basit bir dalga nesnesi oluşturma sitesidir. Producthunt sitesinde ise 16 ağustos 2019 tarihinde birinci olmuş bir üründür.
Getwaves sitesinin kullanımı
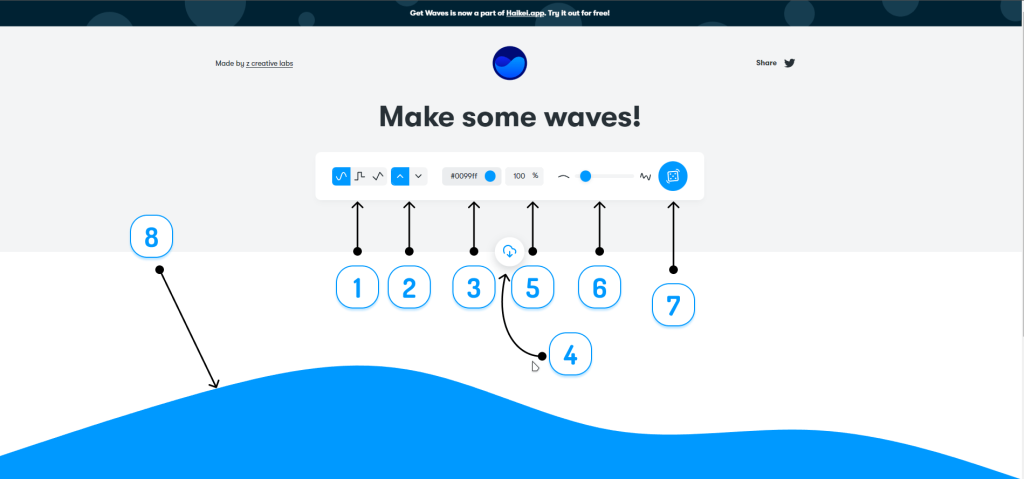
Get waves sitenini kullanımı aslında başta da söylediğim gibi çok kolay. Aşağıdaki resimde numaralı olarak alanların ne işe yaradıklarını tek tek açıklıyor olacağım.

- Oluşturulmak istenen dalganın şeklini belirlediğiniz alandır. 3 çeşit şekilde seçenek bulunmakta.
- Dalganın yönünü belirleyebileceğiniz bir alandır. Yukarı yönlü mü aşağı yönlü mü?
- Dalganın rengini ayarlayabileceğiniz alandır. İki renk seçip gradients renk oluşturma yapamıyorsunuz.
- Dalganın svg olarak kodlamasını alabileceğiniz veya svg olarak indirebileceğiniz bir button’dur.
- Dalganın görünürlük(opacity) değerinin ayarlabileceğiniz bir ayardır.
- Dalgadaki kıvrım sayısını ayarlabileceğiniz bir ayardır.
- Rasgele dalgalar oluşturmak için bir butondur.
- Oluşan dalgadır.
Örnek
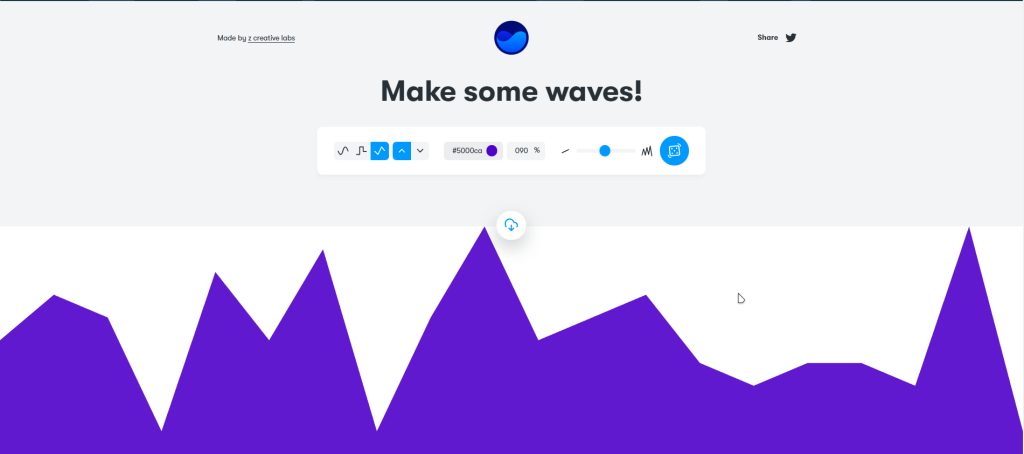
Hemen bir tane örnek yapalım.

Bu örneğimizin bir de svg olarak çıktısına bakalım.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320">
<path fill="#5000ca" fill-opacity="0.9" d="M0,160L75.8,96L151.6,128L227.4,288L303.2,64L378.9,160L454.7,32L530.5,288L606.3,128L682.1,0L757.9,160L833.7,128L909.5,96L985.3,192L1061.1,224L1136.8,192L1212.6,192L1288.4,224L1364.2,0L1440,288L1440,320L1364.2,320L1288.4,320L1212.6,320L1136.8,320L1061.1,320L985.3,320L909.5,320L833.7,320L757.9,320L682.1,320L606.3,320L530.5,320L454.7,320L378.9,320L303.2,320L227.4,320L151.6,320L75.8,320L0,320Z"></path>
</svg>Evet, bu blog yazımda da tasarım veya yazılım projelerinizde kullanmak istediğiniz dalga nesnesini oluşturabileceğiz bir site olan getwaves sitesine göz atmış olduk. İçeriği beğendiyseniz paylaşması veya yorum yapmayı unutmayınız. Eğer bir hatam var ise yorum yazarak beni bilgilendirmekten çekinmeyiniz. Neyse bir sonraki blog yazımda görüşmek üzere… 😁
Siteye gitmek için aşağıdaki butona tıklayabilirsiniz.