Merhabalar bu yazımda sizlere bir javascript array metodu olan forEach konusunda bilgiler veriyor olacağım. Aynı zamanda örnekler ile de pekiştiriyor olacağız. Buna ek olarak bir javascript kütüphanesi olan React ile de bu metodun gerçek hayatta kullanımı konusunda da örnekler sunuyor olacağım.
Konuya girmeden önce bir çok blog yazısında bu metodların anlatımı sırasında örnekler sunulduğunu ama gerçek bir projede tam olarak nerede nasıl kullanıldığı konusunda örnekler ile anlatan blog yazısı ile pek karşılaşmadım. Bende bu blog yazımda ve sonraki blog yazılarımda kullanılan bu metodların tam olarak gerçek projede nasıl kullanıldığı konusunda örnekler sunarak bu metodları sizlere anlatıyor olacağım. Haydi başlayalım…
Javascript Array Metodu Olan ForEach() Nedir?
Array içerisindeki her elemanın tanımlanan işlemden geçmesini sağlar. Ama map() array metodu gibi geriye sonuç olarak bir değer, bir array döndürmez.

- value : Döngüdeki işlemden geçen elemanın değeridir.
- index : Döngüdeki işlemden geçen elemanın index numarasıdır.(Array’ler sıfırdan başlar unutmuyoruz. 😊)
- data : Döngüdeki işlemden geçen elemanın ait olduğu dizidir.
UYARI : Eğer verilen dizi boş olur ise forEach çalışmayacaktır. Aynı zamanda array içerisinde boş bir değer var ise oda dikkate alınmayacaktır.
ForEach Standart Bir Örnek
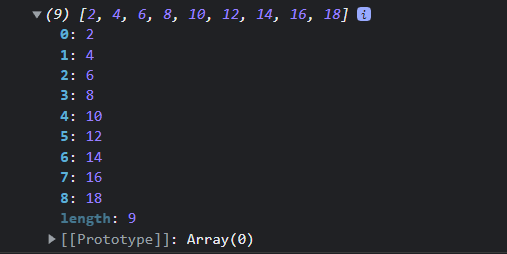
Öğrendiğimiz forEach metodunu standart bir örnek ile pekiştirelim. 1’den 9’a kadar sayıları içeren bir array’in elemanlarını 2 katı ile değiştirmek ister isek bunu nasıl yapabiliriz? Şimdi bunun forEach ile yapalım.
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data.forEach((value, index, data) => {
data[index] = value * 2;
});
console.log(data);Şimdi yukarıdaki kodları açıklar isem. “data[index] = value * 2;” kısmında döngüde bulunan elemanın değerinin 2 ile çarpıp yeni değer ile değiştirmiş oluyoruz. Bu sayede data içerisindeki her elemanın değerini iki katı olan bir değer ile değiştirmiş olduk.

ForEach’in Gerçek Proje Kullanımı
React projelerinde apiden gelen json bir datayı html içerisine gömmek için genelde map() metodu kullanılmaktadır. Ama yineden benzer bir kodlama örneği üzerinde sizlere forEach metodunun React üzerinde kullanımını göstereceğim.
import { useEffect, useState } from "react";
const ForEach = () => {
const [data, setData] = useState([]);
const names = []; // names array
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((res) => {
setData(res);
});
}, []);
data?.forEach((value, index) => {
names.push(
<h3 key={index} className="name">
{value.username}
</h3>
);
});
return (
<div>
<h1>ForEach</h1>
<div>{names}</div>
</div>
);
};
export default ForEach;
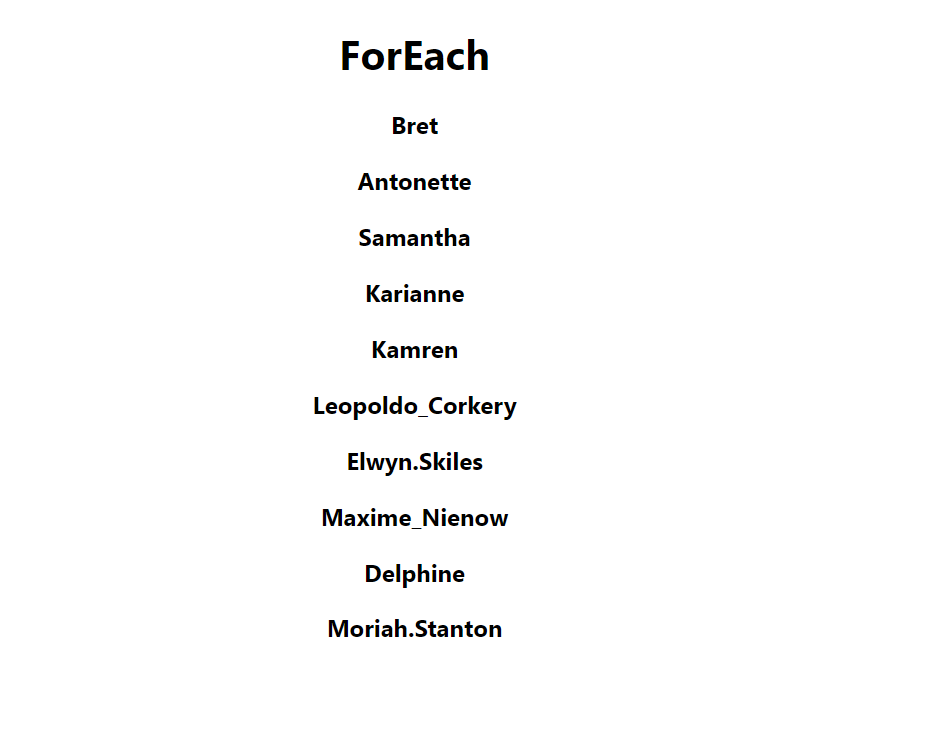
Yukarıdaki kodlamada verimizi jsonplaceholder üzerinden fetch metodunu kullanarak Api’den çekiyoruz. Ama bu datadan gelen verinin username’leri için özel bir şey yapmak istiyoruz. Bu yüzden names adında yeni bir dizi oluşturduk. Bunun içerisinde de React elementleri tutuyor olacağız. En son olarak return içerisinde names array’ini yazdırıyoruz.

Gerçek bir projede de forEach array metodu bu şekilde kullanılmaktadır. Ama dediğim gibi genel anlamda map() metodu kullanılmaktadır.
Bu yazımda bir javascript array metodu olan forEach i standart ve gerçek bir projede nasıl kullanıldığı öğrenmiş olduk. Bir sonraki blog yazımda görüşmek üzere…