Biz yazılımcılar günümüzün büyük bir bölümünü kod editörlerinde veya İde’lerde kodlama yaparak geçirmekteyiz. Bunlardan bazıları Vscode,sublime text, Webstorm, Phpstorm gibi programlardır. Ama bunların yanı sıra şu anda tarayıcı üzerinde kodlama yapabileceğiniz çevrimiçi olarak kullanılan bir çok kod editörü ve ide de bulunmaktadır.
Bu yazımda sizlere çevrimiçi olarak bir tarayıcı üzerinde kodlama yapabileceğiniz popüler kod editörleri olan CodeSandbox, Codepen ve Repl.it sitelerini sizlere tanıtıyor olacağım. Haydi başlayalım…
- Next.js 13 İle Proje Yapısı Oluşturma

- React’da npm paketi kullanmadan pagination nasıl yapılır?

- 2022 – Javascript Array Metodları: filter()

CodePen Kod Editörü
CodePen , HTML, CSS ve JavaScript üçlüsünü kullanılarak oluşturmuş olduğunuz projeleri test etmek veya canlı olarak yayınlayabileceğiniz bir çevrimiçi bir kod editörüdür. Bu kod editörünün en çok sevilen yanı da “real-time preview” özelliğini olması ile anlık yazılan kodun çıktısını anında görebiliyor olmanızdır. Bu yüzden bir çok geliştirici html,css ve javascript olarak yapmış olduğu projelerini ilk bu sitede yayınlıyor diyebilirim ama kanıtlayamam. 😁 Burada yayınlanan projeler açık kaynak proje olduğundan istediğiniz gibi bir projenin kodlamasını ücretsiz bir şekilde kullanabilirsiniz.
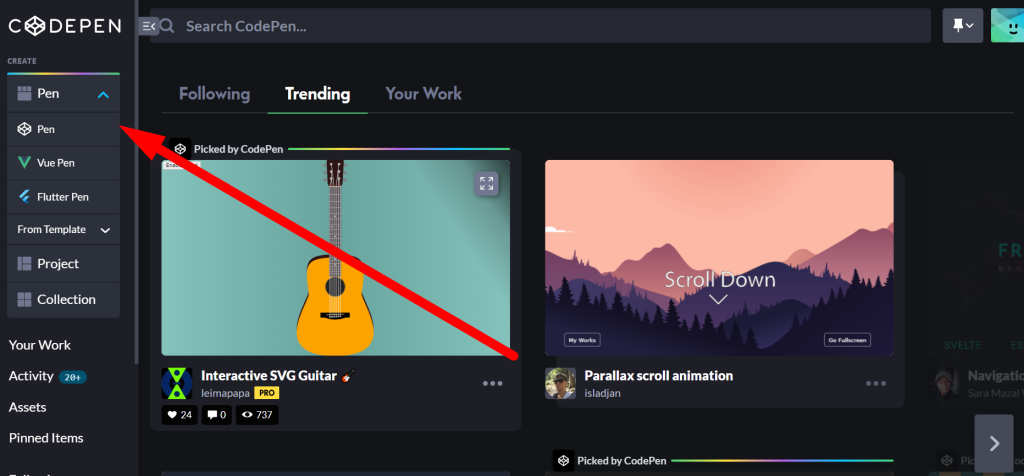
Codepen’i kullanmaya başlamak için yapmanız gereken tek şey e-posta adresiniz ile siteye üye olmak veya Facebook, Twitter veya GitHub hesabınız ile direk olarak giriş yapabilirsiniz. Üye girişi yaptıktan sonra yeni proje dosyası oluşturmak için sol köşede bulunan pen paneli ile ilk projenizi oluşturabilirsiniz.

CodePen Pro da Nedir?
Her ücretsiz platform da olduğu gibi codepende de bir premium hizmet şekli vardır. Pro sürümü ile bizlere neler sunuyorlar.
- Mahremiyet Özelliği: Codepen de yayınlanan projelerin açık kaynak olduğunu söylemiştim. Sebebi ise eğer projelerinizi gizlemek isterseniz. Codepen Pro hizmetini almak zorundasınız. Bu yüzden codepen üzerinde gördüğünüz bütün projeler açık kaynakdır.
- Varlık Barındırma Özelliği: Kolay erişim ve yönetim için proje dosyalarınızı CodePen üzerinde tutabilirsiniz.
- İşbirliği Modu Özelliği: Meslektaşlarınız ve arkadaşlarınızla aynı Pens üzerinde gerçek zamanlı olarak çalışabilirsiniz. Düzenlemeleri anlık görür ve CodePen üzerinden ayrılmadan birlikte sohbet edebilirsiniz.
Codepen Artıları
- Basit hobi projeler için yeterli ücretsiz planı sunuyor olaması
- Bir çok HTML template’e ve CSS Preprocessors e sahip olması.
- JavaScript, TypeScript, CoffeeScript ve LiveScript gibi programlama dillerini destekliyor olması.
- Babel transpiler için desteği bulunuyor olması.
- Otomatik kod tamamlama desteğine sahip olması
- JavaScript paketlerini Skypack CDN aracılığıyla kullanabilirsiniz.
CodeSandbox Kod Editörü
CodeSandbox , hem statik hem de dinamik web uygulamaları oluşturabileceğiniz çevrimiçi kod editörüdür. Hızlı bir şekilde prototip proje oluşturmak, sergilemek veya var olan projeleri test etmek için kullanışlı bir yapıya sahiptir. Aynı zamanda front end developerların hoşuna giden en iyi özelliği ise React, Vue, Gatsby ve Next gibi en popüler kütüphaneleri destekler olmasıdır. CodeSandbox’ı kullanmaya başlamak için GitHub, Google veya Apple hesabınız ile oturum açmanız yeterlidir. Oturum açtıktan sonra anında kodlama yapmaya başlayabilirsiniz. CodeSandbox yeni proje oluştururken sizlere temel şablonlarda sunmakta. Aynı zamanda GitHub deposu üzerinden bir projeyi içe aktarabilir bu proje üzerinden kodlama da yapabilirsiniz.

CodeSandbox Artıları
- Çok iyi bir ücretsiz plan sahiptir
- Kullanımı konusunda çok iyi bir dökümantasyona sahiptir.
- Popüler front end kütüphanelerinin şablonlarına sahiptir. Bir proje kurulumu hiç bu kadar kolay olmamıştı.😁
- Github entegrasyonuna sahip olması. Github ile bağlantı ile github da bulunan projenizin kodlamasını CodeSandbox üzerinden düzenleyebilir hatta yeni bir repo bile oluşturabilirsiniz.
- Javascirpt npm paketlerini kurabilir ve kullanabilirsiniz.
- JavaScript paketlerini Skypack CDN aracılığıyla kullanabilirsiniz.
- Syntax highlighting özelliğine sahip olması
Repl.it IDE
Repl.it , tarayıcı tabanlı çalışan bir kod editöründen çok bir IDE’dir. Node, Python, C, Java ve R gibi çeşitli programlama dillerini için bir çalışma ortamı sağlamaktadır. Bu yüzden statik veya dinamik olan tüm projeleriniz için Repl.it’yi kullanabilirsiniz. Rep.it de hızlı bir proje kurulumu için temel olarak CodeSandbox gibi şablonlar sunmaktadır. Aynı zamanda mevcut olan bir github reposunu’da içe aktarıp kodlama ya devam edebilirsiniz. Bir eposta adresi ile üye olabilir veya Google, GitHub, Apple veya Facebook hesabınızla oturum açıp Repl.it ‘i hemen kullanmaya başlayabilirsiniz. Ek olarak Repl.it yardım alabileceğiniz canlı bir topluluğa da sahip olmasıdır. Tek kötü yanı Terminalden Repl.it ile etkileşime girebileceğiniz komut satırı aracına sahip olmamasıdır.

Repl.it Artıları
- İyi bir ücretsiz plana sahip olması.
- Aktif bir topluluğa sahip olması.
- Güzel hazırlanmış bir dökümantasyona sahip olması
- Bir çok programlama dilini destekliyor olması.
- Github entegrasyonu yapılabiliyor olması.
- Yerel bilgisayarınızdan dosya ve klasör yükleyebilirsiniz.
- Veri tabanı isteyen projelerini için basit bir Repl veritabanı hizmetini sunması.
- İde olaması yanı sıra aynı zamanda bir öğrenme platformu olması.
Son
Evet bu blog yazımında sonuna gelmiş bulunuyoruz. Eğer amacınız projenizi canlı olarak sergilemek , anında bir link vererek paylaşmak veya bir kod editörünü bilgisayara kurmak yerinde tarayıcıda anında bir proje oluşturup kodlamaya başlamak ise bu siteler tam da size göre diyebilirim.
Bu yazımda sizlere çok kullanılan popüler 3 kod editörü( Biri IDE 😁) tanıtmış göstermiş oldum. Umarım faydalı bir içerik olmuştur. Bir sonraki blog yazımda görüşmek üzere . Hoşçakalın.