Herkese Merhabalar. Bir yazılım veya betik dilini öğrendikten sonra bu yapının bir kütüphanesi öğreneme ihtiyacı hissederiz yazılımcılar olarak. Çünkü öğrendiğimiz dilin kullanımını daha kolay bir şekilde yapılar sunarlar bizlere. Javascript az çok hakim olduktan sonra javascript in popüler olan ReactJs kütüphanesini öğrenmeye başlarız. Bu kütüphanenin de içerisinde kodlamamızı kolaylaştıran yapılar vardır. Bunlar da Hook’ lardır.
React’ın 16.8 sürümünde tanıtılan hooklar frontend developerların React projelerinde sıklıkla kullandığı yapılardan biridir. React dökümantasyonun da detaylı bir anlatımı olsa da yeni başlayan yazılımcılar tarafından anlaşılması zor olan yapılardan biridir. Bunun için anlatımı daha basit olan ve her hook un kullanımını örnekler ile anlatan bir site buldum. React Hooks Cheatsheet sitesi react içerisinde gelen hookları basit bir ingilizce dilinde anlatan ve örnekler ise pekiştiren bir sitedir. Bir kaç örnek anlatının ekran görüntüsünü sizler ile paylaşıyor olacağım. Siteye gitmek için buraya tıklayabilirsiniz.
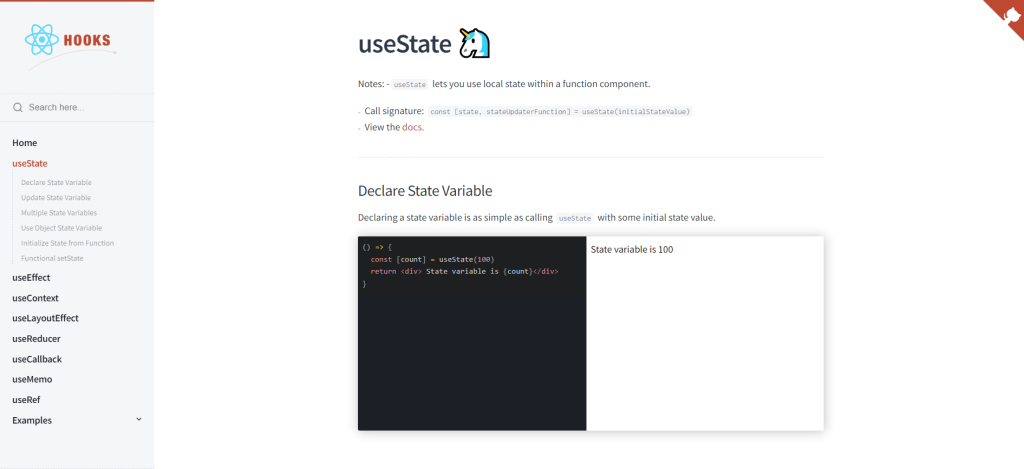
useState() Hook

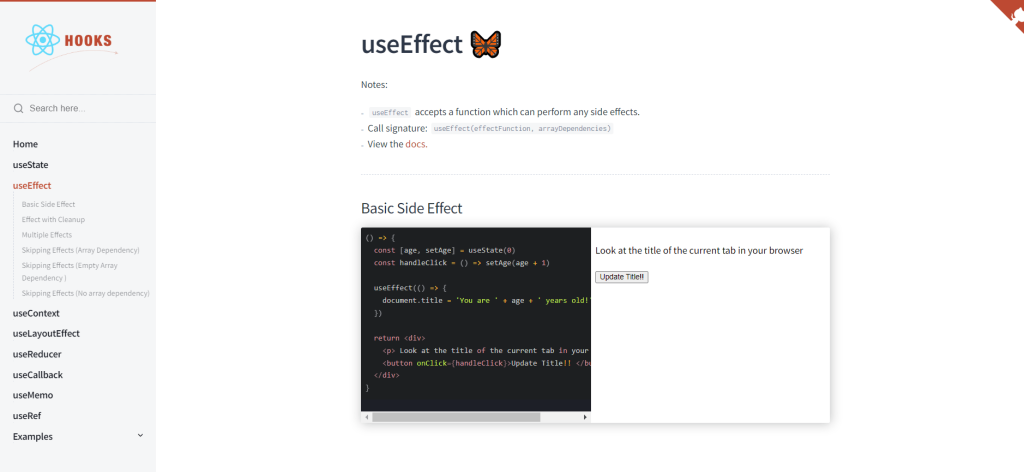
useEffect() Hook

Bu yazımda da React da bulunan hook yapıları ile ilgili daha basit bir anlatım ile anlattım sunan ve örnekler ile pekiştirenbir site olan React Hooks Cheatsheet sitesine bakmış olduk. Bir sonraki blog yazımda görüşmek üzere…