Herkese merhabalar. Bu blog yazısı serimde html 5 ile gelen çok az bilinen ve kullanılan bazı etiketlere değiniyor olacağız. Hadi öğrenmeye başlayayım.
Günümüzde artık genel anlamda html 5 dürümü yayın olarak bir çok tarayıcı tarafından desteklenmekte. Ama nedense bazı yazılımcılar hâlâ html de kullanılmaması gereken kullanımdan kaldırılan etiketleri kullanmaya devam etmekte bulunla da ilgili içerik yakın zamanda yayınlıyor olacağım ama şimdi konumuz o değil. Konumuz html nin yeni sürümü ile gelen ama kullanılmayan bazı html etiketleri hakkında sizleri bilgilendiriyor olacağım. Haydi başlayalım.
Bu Html 5 etiketlerini neden kullanmalıyım?
Bir çok yazılımcı html tema kodlarken gözden kaçırdığı en önemli konulardan biri olan seo uyumluluğu konusu bu soruya en iyi cevap olacaktır. Google gibi arama motorları içerikleri indexler iken bu etiketleri dikkate alarak indexleme yapmakta. Kodladığınız tema görsel olarak çok iyi olabilir ama seo uyumluluğuna dikkat edilmeden kodlar iseniz emeğinizi boşa harcamış olursunuz. Bu yüzden html etiketlerini dikkatli bir şekilde kullanmalısınız.
Header Html 5 Etiketi
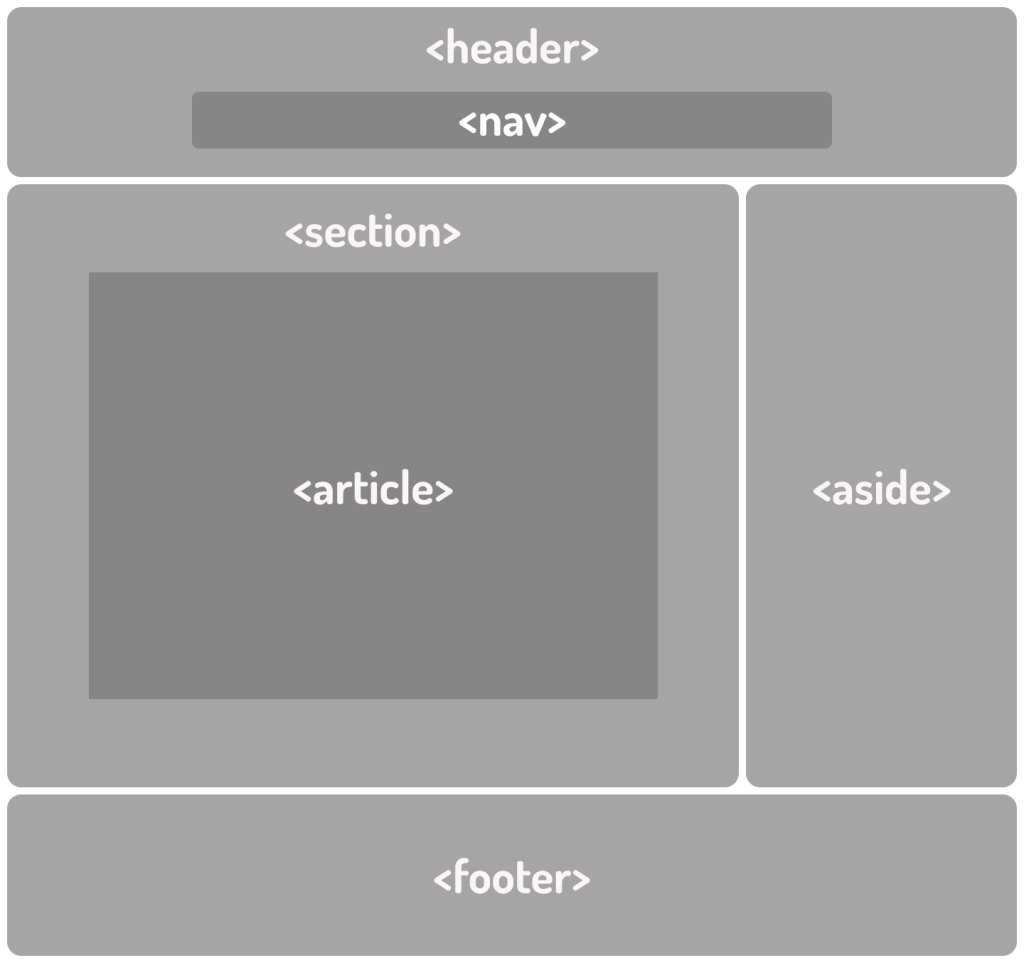
Evet header etiketini ben her projemde mutlaka kullanıyorum diyebilirsiniz ama incelediğim bir çok html temada header etiketi yerine div veya section etiketine class veya id kullanılarak kullanıldığını gördü bu gözler. Html 5 etiketi ile seo ya uygun bir kodlama yapmak istiyorsanız bir web sitesini oluşturan 3 ana parçadan olan header alanı için header etiketi kullanmalısınız.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Musa Yazlık Header Etiketi Örneği</title>
</head>
<body>
<header>
<h1>En Önemli Başlık</h1>
<h3>Daha az önemli başlık</h3>
<p>birşeyleri de buraya yazabiliriz</p>
</header>
</body>
</html>
Nav Html 5 Etiketi
Bu etiketinde bootstrap kütüphanesinin kullanıldığı bir çok html temada görmekteyim. Bu etiketin genel amacı, bu etiketler arasında yazılan kodların bir menü yapımı için kullanıldığını göstermektir. Yani bir menü yapmak istiyorsanız ana kapsayıcı etiket olarak nav html etiketini kullanmanız gerekiyor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Musa Yazlık Nav Etiketi Örneği</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>
Article Html 5 Etiketi
Article etiketi, bağımsız ve kendi kendine yetebilen içerikleri işaretlemek için kullanılan bir etikettir. Türkçe karşılığı olarak ta makale demektir. Ana amacı yazılan makale içeriğini kapsamasıdır. Yazdığınız bir bir içeriğin google gibi arama motorlarının bir içerik yani makale olarak algılamasını istiyor iseniz bu etiketi mutlaka kullanmalısınız. Çoğu html temada bu etiketin de çok kullanılmadığını gördüm. Gözden kaçmış olabilir. 😁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Musa Yazlık Article Etiketi Örneği</title>
</head>
<body>
<article>
<p>Paragraf 1</p>
<img src="resim.jpg" />
<p>Paragraf 2</p>
</article>
</body>
</html>
Output Html 5 Etiketi
Bu etiketin genel amacı çıktıları göstermektir. Örnek olarak bir toplama işlemi için bir yapı hazırladığımızda burada topla butonuna tıkladıktan sonra iki sayının toplamını gösterildiği alan için genelde div veya span etikelerini kullanıldığını gördüm. Ama sıf bunun için bile html içerisinde bir etiket olduğunu bilmiyordunuz. Oda output etiketidir. Bundan sonra çıktılar için span ve div kullanımına son diyelim. Bende genel anlamda span veya div etiketi kullanıyordum. Bu blog yazısını yazarken sizler ile birlikte bende öğrenmiş oldum. 😀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Musa Yazlık Toplama İşlemi</title>
</head>
<body>
<table>
<tr>
<td>
<input
type="number"
value="0"
placeholder="Birinci Sayi"
id="sayi1"
onchange="topla()"
/>
</td>
<td>
<input
type="number"
value="0"
placeholder="İkinci Sayi"
id="sayi2"
onchange="topla()"
/>
</td>
<td><output id="toplam"></output></td>
</tr>
</table>
<script type="text/javascript">
let sayi1 = 0,
sayi2 = 0,
toplam = 0;
function topla() {
sayi1 = parseFloat(document.getElementById("sayi1").value);
sayi2 = parseFloat(document.getElementById("sayi2").value);
toplam = sayi1 + sayi2;
document.getElementById("toplam").innerHTML = toplam;
}
</script>
</body>
</html>
Aside Etiketi
Bir çok web sitesine girince ana içeriğin solunda veya sağında bir alan olur işte burasına sidebar alanı diyoruz. Bunun içinde html içerisinde bir etiket bulunmakta. Oda aside etiketidir. Aside etiketi, içeriğin bulunan yapının yan içerik olduğunu belirtir.

Bu blog yazımında sonuna gelmiş bulunmaktayız. Ama bu bir seri olacak bu yüzden takipte kalmayı unutmayın. Bu seri ile bilmediğiniz bir çok html etiketini öğrenmiş olacaksınız. Serinin bir sonraki içeriğinde görüşmek üzerek. Kendinize iyi bakın… 😁