Bir yazılım geliştiricileri olarak günlük iş hayatında en çok kod editörlerini veya IDE’ler kullanmaktayız. Ama bazen ihtiyacımız olan bir yapıyı kod editörü içermiyor olabilir. Burada ise yardımımıza bu kod editörleri veya ide’ler için üçüncü parti uzantılar koşmakta. Bu seride ise günlük iş hayatında çok kullanmakta olduğum bir kod editörü olan Visual Studio code programında kullandığım uzantıları(eklentileri) sizler ile paylaşıyor olacağım.
- Next.js 13 İle Proje Yapısı Oluşturma
- Tasarımcılar İçin Popüler 5 Ips Monitör Önerisi
- Css Seçicileri (Selector) Serisi: is()
Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more (Visual Studio Code)
Tabnine, sizi daha iyi bir geliştirici yapan bir yapay zeka kod asistanıdır. Tabnine, en popüler kodlama dilleri ve IDE’lerde gerçek zamanlı kod tamamlamalarıyla geliştirme hızınızı artırmaya yardımcı olmaktadır. Basit kullanım için ücretsiz bir paket içermektedir. Eğer pro sürümünü almak isterseniz aylık 15 dolar (Yıllık alır iseniz aylığı 12 dolar) olarak ödeme yapmanız gerekmektedir. Aynı zamanda Tabnine öğrenci gelişimine de destek vermekte. Bu sayede Tabnine Pro paketini öğrenciler ücretsiz olarak kullanabilmekte. Öğrenci olmak vardı. 😂

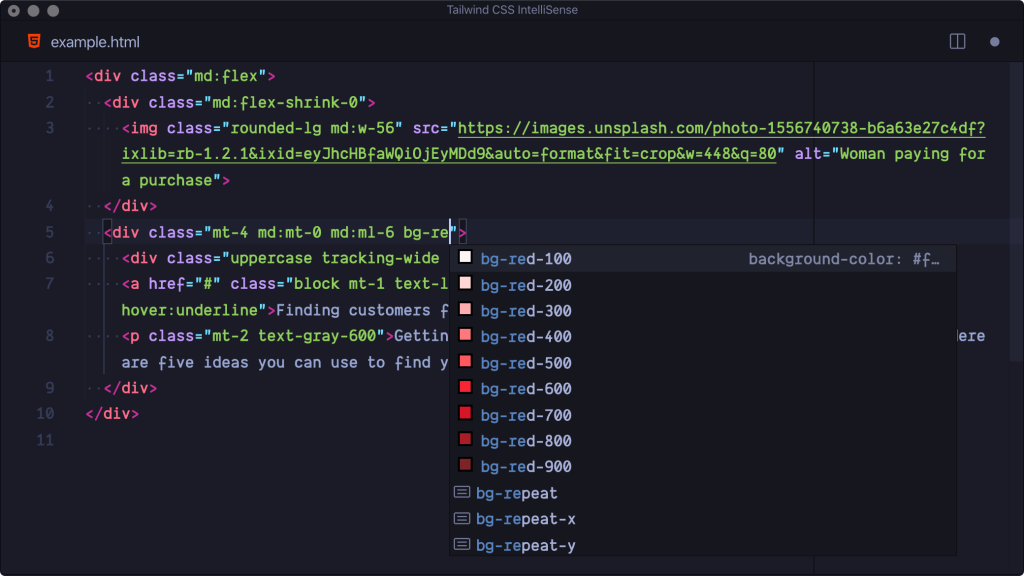
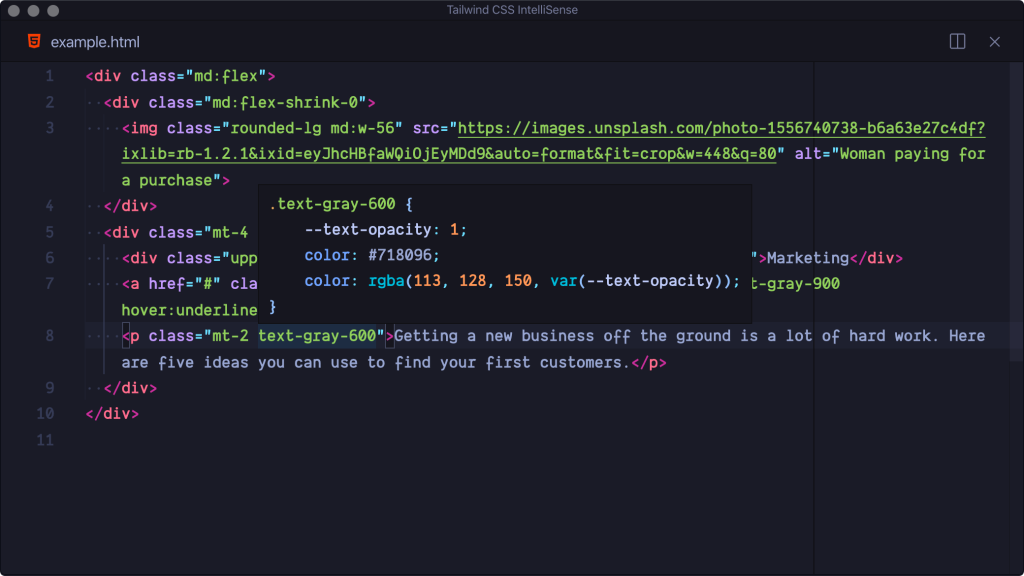
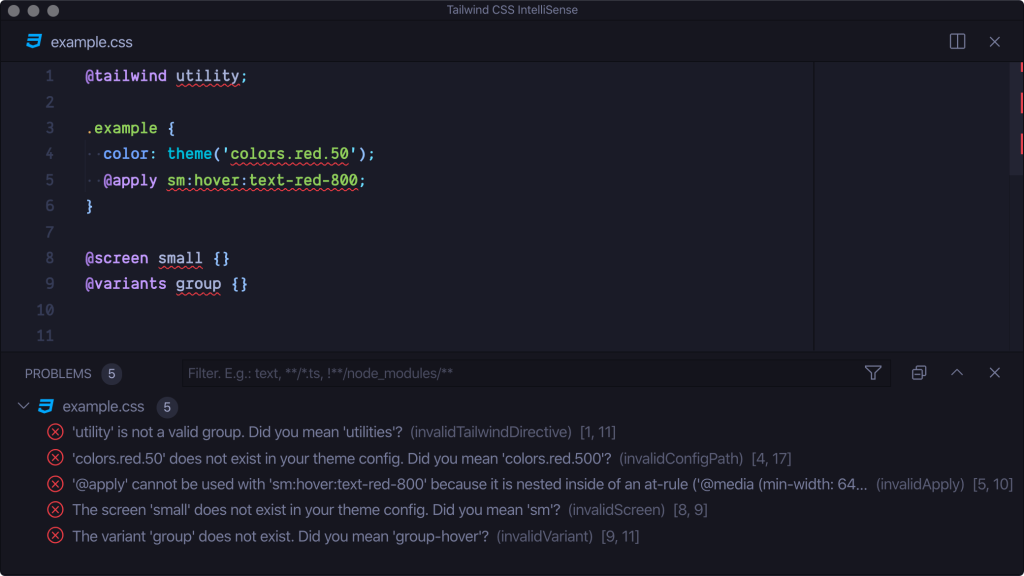
Tailwind CSS IntelliSense (Visual Studio Code)
Eğer bir frontend geliştiricisi iseniz bootstrap ve tailwind gibi bir css kütüphanesini mutlaka öğrenmeniz gerekiyor. Bu eklentimiz ise Tailwind yapısında bulunan classları siz yazarken kullanabileceğiniz classları listeleyen bir eklentidir. Yani otomatik tamamlama eklentisi de diyebiliriz. Yanı zamanda Tailwind css kütüphanesini kullanırken kolaylıklar sağlayan bir eklentidir.



React Native Tools (Visual Studio Code)
Bu VS Code eklentisi, React Native projeleri için bir geliştirme ortamı sağlar. Bu uzantıyı kullanarak kodunuzda hata ayıklayabilir ve komut paletinden react-native komutlarını hızlı bir şekilde çalıştırabilirsiniz. React native geliştiricilerin mutlaka kullanmasını önerdiğim bir visual studio code eklentisidir.

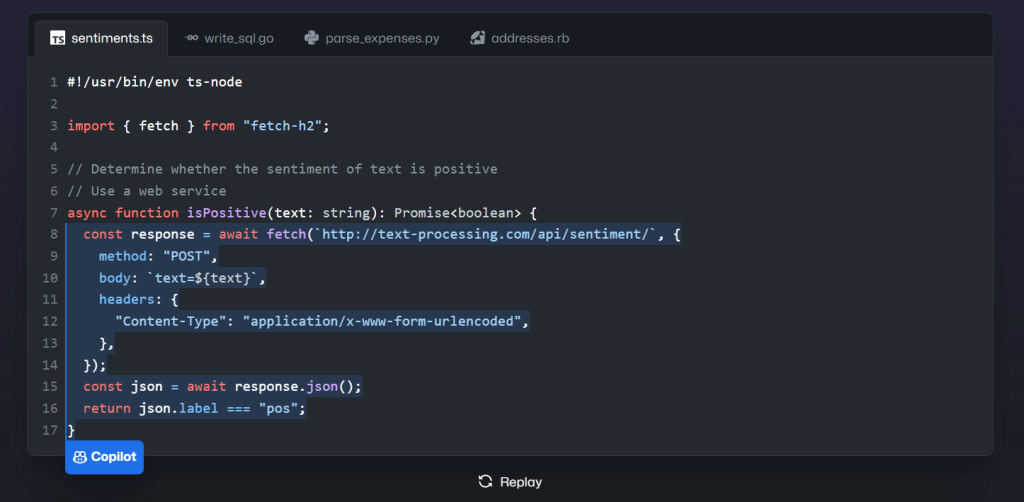
Github Copilot (Visual Studio Code)
GitHub Copilot, doğrudan editörünüzden gerçek zamanlı olarak kod ve tüm işlevleri önermek için OpenAI Codex’i kullanır. Milyarlarca satır genel kod üzerinde eğitilen GitHub Copilot, yorumlar ve yöntem adları dahil olmak üzere doğal dil istemlerini düzinelerce dilde kodlama önerilerine dönüştürür. Tabnine eklentisine benzer bir eklentidir. Ama daha iyisidir. Yazılıma yeni başlayan geliştiricilerin bu eklentiyi kullanmasını pek önermemekteyim. Sebebi ise kod yazma alışkanlığınız oluşmadan bu eklentiyi kullanır iseniz iş mülakatlarında sizden hiçbir ek yardımcı eklenti olmadan kod yazmanızı istediklerinde afallama durumunuzun çok yüksek olmasından dolayı bu eklentiyi yeni yazılıma başlayan yazılımcıların kullanmasını önermemekteyim.

GitLens — Git supercharged (Visual Studio Code)
GitLens, VS Code içindeki Git’i güçlendirir ve her depodaki kullanılmayan bilgilerin kilidini açar. Git blame ek açıklamaları ve CodeLens aracılığıyla kod yazarlığını bir bakışta görselleştirmenize, Git depolarında sorunsuzca gezinmenize ve keşfetmenize, zengin görselleştirmeler ve güçlü karşılaştırma komutları aracılığıyla değerli bilgiler edinmenize ve çok daha fazlasına yardımcı olur. Yazılım geliştiricilerinin visual studio code programını indirdikten sonra ilk indirdikleri eklentidir de diyebilirim. 😁

Evet gitlens ile bu serinin ilk içeriğinin sonuna gelmiş olduk. Şu anda kullandığım eklentilere bakıyorum da bu seride bir 10 içerik çıkacak gibi gözüküyor. 😅 Diğer içerikler de görüşmek üzere hoşçakalın…