Yakın zamanda Next.js in yeni sürümü olan 13. sürümü yayınlandı. Bu içeriğimde ise yeni sürüme uygun olarak bir Next.js proje yapısı oluşturacağım.
Başlamadan önce Next.js nedir onu öğrenelim.
Next.js 13 Nedir?
Next.js, Vercel tarafından geliştirilmiş olan React tabanlı web uygulamalarının sunucu tarafı oluşturma ve statik web siteleri oluşturmasını sağlayan açık kaynaklı bir web geliştirme çerçevesidir.
Next.js 13 İle Ne Yapabilirim?
Bu React kütüphanesi ile SSR (Server Side Rendering) işlemlerin olduğu web uygulamaları geliştirebilirsiniz. Bu sayede hem performanslı hem de Arama motoru optimizasyonuna(SEO) uygun bir proje geliştirebilirsiniz. Aynı işlemleri React ile de yapabilirsiniz fakat bu durum aşırı konfigrasyon isteyen bir durumdur. Next.js ile bu konfigrasyon işlemlerinden kurtulmuş olursunuz.
Next.js’in Öne Çıkan Bazı Özellikleri
- Resim optimizasyonu
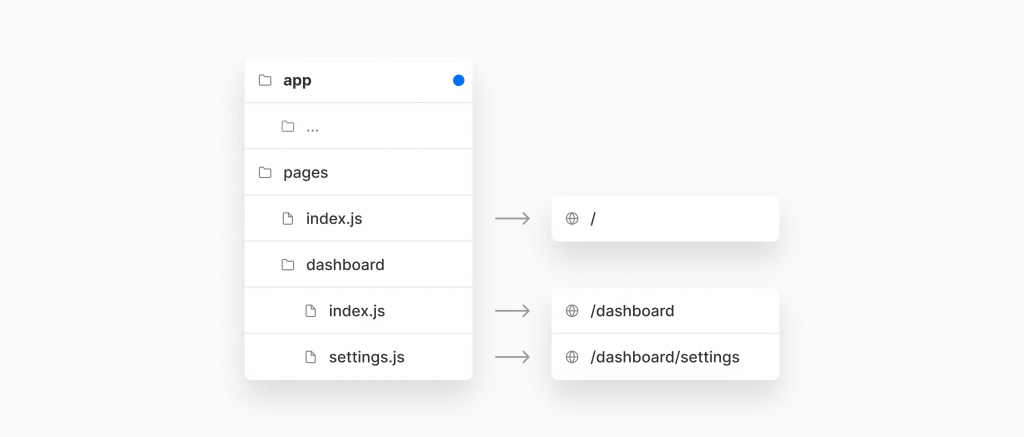
- Sayfa tabanlı yönlendirme sistemi (Dosya adı ile route sistemi)
- SSR(Server Side Rendering) ve SSG(Server Side Generation)
- Built-in CSS ve Sass desteği
- TypeScript desteği
- Dosyayı kaydetme ile hızlı yenileme
- Kod bölme işlemi
- Dinamik bileşenler
- Meta Etiketleri (SEO uyumluluğu)
Şimdi ise projenin kurulumunu ve yapısını hazırlayalım.
Next.js Proje Oluşturulması
Şimdi ise burada projemizi oluşturuyor olacağız. İlk olarak terminalimizi açıyoruz. Ben kurulumu masaüstüne yapacağım. Aşağıdaki komut ile kurulumu başlatabilirsiniz.
npx create-next-app@latest
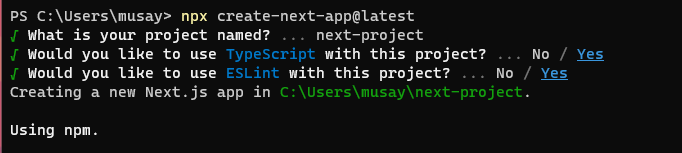
Kurulum başladığında sizlere 3 tane soru soracaktır şimdi onlara bakalım.

- 1. soru : Sizden proje ismini belirlemenizi istiyor. Ben “next-project” olarak belirledim.
- 2. soru: Projede Typescript kullanıp kullanmayacağınızı soruyor. Ben “yes” diyerek kullanacağımı söyledim.
- 3. soru: Projede Eslintkullanıp kullanmayacağınızı soruyor. Ben “yes” diyerek kullanacağımı söyledim.
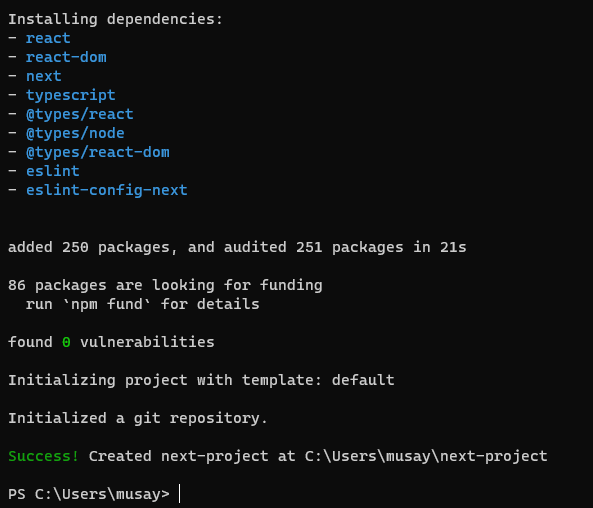
Bu sorulara yanıt verdikten sonra kurulum başlayacaktır. İnternet hızınıza bağlı olarak yaklaşık 1 dakikada kurulum tamamlanacaktır. Kurulum tamamlandıktan sonra terminalde aşağıdaki çıktıyı alacaksınız.

Artık projemizi vscode editöründe açabiliriz. Bunun için terminale aşağıdaki kodları kullanarak yapabilirsiniz veya direk vscode içerisinden file menüsünden “Open Folder” diyerek projeyi seçip açabilirsiniz.
cd ./next-project/
code .Şimdi projemizi oluşturmuş olduk. Bundan sonra proje klasör yapısını isteğe uygun olarak düzenlemek kaldı.
Next.js Proje Yapısı
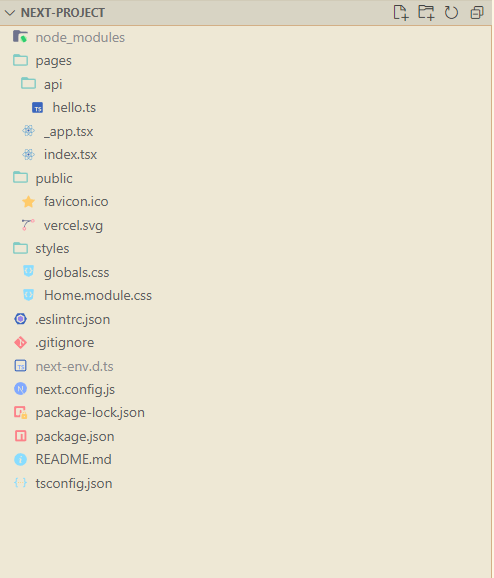
Projemizi oluşturduk şimdi ise oluşan projenin saf haline bakalım.

İlk proje kurulumunda Next js bize basit bir şablon sunmakta. Şablona göz atmadan önce proje yapısında bulunan, ilk kurulumda bizlere sunulan dosyalara bakalım.
- Pages Klasörü : Sayfaların oluşturulduğu klasördür. Burada oluşturulan her dosya bir sayfadır. (Next.13 de bu yapı “app” olarak değiştirildi. Onun için küçük bir ayarlama yapmamız gerekiyor bunu blog yazısının ilerleyen kısımlarında anlatacağım )
- Public Klasörü : Projede kullanılacak olan resim, video gibi dosyaların tutulduğu dosyadır.
- Styles Klasörü : Css ,Scss gibi style dosyalarının tutulduğu dosyadır.
- .eslintrc.json : JavaScript kodunda bulunan sorunlu kalıpları belirlemek için statik bir kod analiz aracıdır. Bunun için ayarların tutulduğu dosyadır. Bununla ilgili detaylı bir blog yazısı gelecek.
- .gitignore : Git deposuna eklenmeyecek dosya, klasör ve alt klasörleri tanımlamak amaçlı kullanılan bir ayar dosyasıdır.
- next.env.d.ts : Bu dosya Next.js türlerinin TypeScript derleyicisi tarafından alınmasını sağlar.
- next.config.js : Next.js sunucusu ve derleme aşamalarında kullanılan ayarları düzenlemede kullanılır. (Hedef Node.js sürümünüzde bulunmayan yeni JavaScript özelliklerini kullanmaktan kaçının. next.config.js Webpack, Babel veya TypeScript tarafından derlenmeyecektir.)
- package-lock.json : npm’nin ya node_modules ağacını ya da package.json öğesini değiştirdiğinde tüm işlemler için otomatik oluşturulan bir dosyadır.
- package.json : Proje ile ilgili bilgileri içeren dosyadır.
- README.md : Proje ile ilgili bilgilerin olduğu metin dosyadır. Her projede bulunana standart bir dosyadır.
- tsconfig.json : Proje yapısının düzenini oluşturmak için kullanılan bir dosyadır.
Evet, Yukarıda proje kurulumunda oluşturulan klasörlere ve dosyaların ne işe yaradıklarını öğrenmiş olduk. Ama Next.js 13 ile bazı yapılar değişti bir de onlara bakalım.
Dosya Yapısındaki Değişiklik

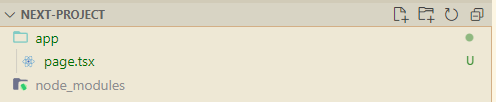
İlk yapmanız gereken proje ana dizininde aşağıdaki gibi app adında bir klasör oluşturmak.

Ardından içerisine ise page.tsx adından bir dosya oluşturuyoruz. İçerisine ise aşağıdaki kodları yazabilirsiniz.
import React from "react";
const Page = () => {
return (
<>
<div>Page</div>
</>
);
};
export default Page;Şimdi pages klasörünü tamamen silebiliriz. Ardından son bir düzenleme olarak ” next.config.js” dosyasını aşağıdaki gibi düzenliyoruz. Dosyaları kaydetmeyi unutmuyoruz. 😁
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
experimental: {
appDir:true
}
}
module.exports = nextConfigBundan sonra tek yapmamız gereken şey projemizi ” npm run dev” komutunu kullanarak çalıştırmak.
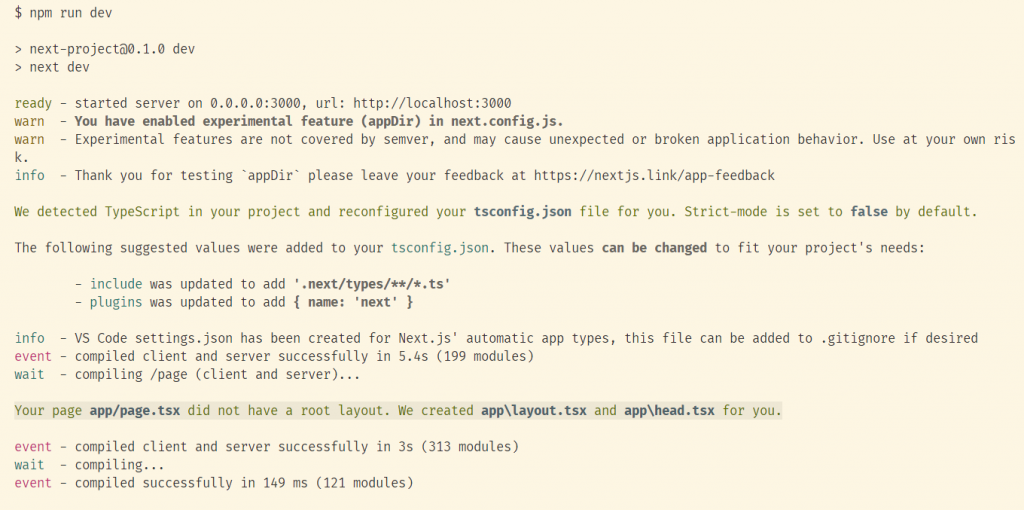
Projeyi çalıştırırken terminalde aşağıdaki gibi bir çıktı verebilir. App yapısı beta sürümünde olduğu için nextjs yapımcıları sizden feedback istiyor olacak .😁 Projemizde ise nextjs typescript tespit etmiş. tsconfig.json dosyasında otomatik olarak düzenleme yapılmış.

Son olarak app dosyasına layout.tsx ve head.tsx dosyalarını da oluşturmamız gerekiyordu bunları da next.js projenin çalıştırılmasın da eğer bu dosyalar yok ise otomatik olarak oluşturuyor. Bir de onların içerisindeki kodlara bakalım.
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html>
<head />
<body>{children}</body>
</html>
)
}
export default function Head() {
return (
<>
<title></title>
<meta content="width=device-width, initial-scale=1" name="viewport" />
<link rel="icon" href="/favicon.ico" />
</>
)
}
Evet, Bu blog yazımında sonuna gelmiş bulunmaktayız. Bu yazımda Next.js in 13. sürümü ile bir proje yapısı oluşturmuş oldum. Bir sonraki blog yazımda görüşmek üzere. Hoşçakalın.



Hello.
Good luck 🙂