Herkese merhabalar. Bu yazımda bir javascript array metodu olan map() metodu hakkında bilgiler veriyor olacağım aynı zamanda bir önceki Javascript Array Metodları yazılarımda olduğu gibi map metodunun günlük iş hayatında react projelerinde nasıl kullanıldığı hakkında örnek vererek map() metodunun kullanımını da pekiştirmiş olacağız. Haydi başlayalım.
Javascript Map() Metodu Nedir?
Map() metodu, dizi içerisinde bulunan tüm elemanların tek tek verilen işlem üzerinden geçirerek yeni bir dizi oluşturup geri döndürülmesini sağlar. Map() metodu forEach() metodu ile neredeyse benzer çalışmaktadır. Ama forEach() , map() metodu gibi geriye bir array döndürmez. Şimdi ise map() metodunun yapısına bakalım.
array.map(function(currentValue, index, array), thisValue)- currentValue : İşlemden geçen elemanın değeri değerini belirtir.
- index : İşlemden geçen elemanın indis değeri belirtir.
- array : İşleme alınan dizi değerini belirtir.
- thisValue : Belirtilen işlem çalışırken yani callback fonksiyonu çalıştırılırken kullanacağı this değerini belirtir.
Önemli Uyarılar
- Map() metodu varsayılan dizi üzerinde bir değişlik yapmaz. İstenilen işleme bağlı olarak yeni bir dizi elemanı oluşturulur.
- Elemanı olmayan dizilerde map() metodu çalışmayacaktır.
- Bir dizideki her öğe için sağlanan işlevi sırayla bir kez çağırır ve işlemden geçirir.
ÖRNEKLER
Map Standart Bir Örnek
İçinde sayılar bulunan array’in her elemanının 2 katı olacak şekilde yeni bir dizi oluşturalım. Bunu şimdi map() metodu ile yapalım.
let numbers = [1, 4, 9]
let doubleNumbers = numbers.map(num => num * 2);
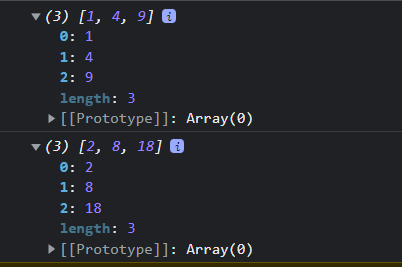
console.log(numbers);
console.log(doubleNumbers); Çıktısı:
Yukarıdaki kodun console da çıktısı aşağıdaki gibi olacaktır.

Şimdi bir de günlük iş hayatında frontend developerlar map() metodunu react projelerinde nasıl kullandıklarını bir örnekte görelim.
Map’in Gerçek Proje Kullanımı
Dizilerin kullanımında çok kullanılan bir metod olan map, React Js ile geliştirme yaparken de geliştiricilerin çok faydalandıkları metodlar dan biridir. Bir önceki array metodlarında olduğu gibi map metodunun react örneğinde de daha gerçekçi bir kullanım örneği olması amacıyla jsonplaceholder Rest Api kaynağını kullanıyor olacağım.
Bu örnekte “https://jsonplaceholder.typicode.com/posts” Endpoint inde bize gelen json datayı ana sayfamızda card yapısı kullanarak gösterelim.
import { useEffect, useState } from "react";
const Map = () => {
const [data, setData] = useState([]);
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/posts")
.then((response) => response.json())
.then((res) => {
setData(res);
});
}, []);
return (
<div id="mapArea">
<h1>Map</h1>
<div className="card">
{data.map((item) => {
return (
<div className="card-item" key={item.id}>
<h2 className="card-title">{item.title}</h2>
<p className="card-description">{item.body}</p>
</div>
);
})}
</div>
</div>
);
};
export default Map;
/** Map **/
#mapArea {
width: 100%;
height: 100%;
}
.card-item {
width: 700px;
min-height: 200px;
height: auto;
border: 2px solid #ccc;
box-shadow: 0 2px 10px 2px #ccc;
margin: 20px auto;
padding: 20px;
text-align: center;
border-radius: 10px;
}
.card-username {
font-size: 18px;
font-weight: 600;
color: #fff;
background-color: #e74c3c;
padding: 10px 20px;
border-radius: 10px;
}
.card-title {
font-size: 24px;
font-weight: 800;
color: ;
}
.card-description {
font-size: 18px;
line-height: 1.4;
font-weight: 500;
color: #333;
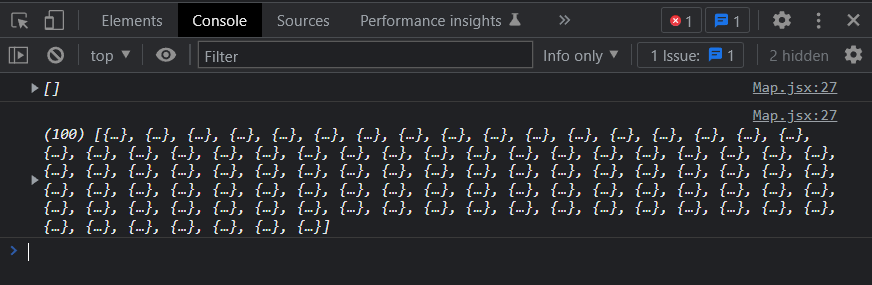
}Yukarıda React içerisinde bulunan useEffect hook un yardımı ile jsonplaceholder adresinden postlarımızı çekmiş ardından useState ile oluşturduğumuz data state ine verilerimi aktarmış olduk. State içerisindeki datayı console ekranında yazdırdığımızda aşağıdaki çıktıyı görüyor olacağız.

Evet datamız geliyor ama bir kez boş bir array geliyor bir kez de dolu array geliyor. Neden diye sorduğunuzu düşünüyorum. React da işlem önceliği olarak jsx kodları useEffect gibi hooklardan önce yapılır. Bu yüzden de ilk başta datanın boş gelmesi normal ama bazen bu durum map() metodunda hataya neden olabiliyor. Bu yüzden yukarıdaki data.map kısmındaki koduda aşağıdaki iki düzenlemeden en az birini yapar iseniz hata ile karşılaşma durumunu minimuma indirmiş olursunuz.
{data?.map((item) => {
return (
<div className="card-item" key={item.id}>
{/* <span className="card-username">{username(item.userId)}</span> */}
<h2 className="card-title">{item.title}</h2>
<p className="card-description">{item.body}</p>
</div>
);
})} {data && data.map((item) => {
return (
<div className="card-item" key={item.id}>
{/* <span className="card-username">{username(item.userId)}</span> */}
<h2 className="card-title">{item.title}</h2>
<p className="card-description">{item.body}</p>
</div>
);
})}React Kodlaması Çıktısı
Bir de react.js ile yaptığımız bu örneğin çıktısına bakalım. Aşağıda gözüktüğü gibi bütün datamız gelmiş ve listelenmiş durumda.
Evet bu blog yazısının da sonuna gelmiş bulunuyoruz. Bu blog yazısında map in arrayler de standart kullanımını ve React projesinde nasıl kullanıldığını öğrenmiş olduk. Bir sonraki blog yazısında görüşmek üzere. Hoşçakalın.