Merhabalar bu yazımda günlük iş hayatında frontend developerların sıklıkla kullandığı bir javascript metodu olan filter() metoduna bakıyor olacağız. Diğer javascript metodu blog yazılarımda olduğu gibi bu yazımda da filter metodu ile bir standart basit bir örnekler ve ardından bir React projesinde nasıl kullanıldığı ile ilgili bir örnek ‘de yaparak konuyu pekiştirmiş olacağız. Haydi zaman kaybetmeden bu filter javascript metodu neymiş? Nasıl kullanılırmış öğrenelim…
Javascript Filter Metodu Nedir?
Adından da anlaşıldığı gibi elimizde bulunan array içerisindeki datanın istenilen işlemden geçerek filtrelenmiş bir şekilde yeni bir array’in oluşmasını ve geri döndürülmesini sağlar. Ana array üzerinde bir değişiklik de olmayacaktır. Ama istenirse yapılabilir.😅
Şimdi ise filter metodunun kullanım yapısına bakalım…
array.filter(function(currentValue, index, array), thisValue)- currentValue : İşlemden geçen elemanın değeri değerini belirtir.
- index : İşlemden geçen elemanın indis değeri belirtir.
- array : İşleme alınan dizi değerini belirtir.
- thisValue : Belirtilen işlem çalışırken yani callback fonksiyonu çalıştırılırken kullanacağı this değerini belirtir.
Önemli Uyarılar
- Array de işlemde bir değer bulunamaz ise veya verilen array içerisi boş ise sonuç olarak filter metodu boş bir array döndürecektir.
Şimdi filter metodu ile ilgili örnekler yaparak öğrendiklerimizi pekiştirelim.
Basit Örnekler
Array İçerisinde Karakter Sayısı 6’dan Büyük Olan Kelimeleri Bulma
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// Çıktısı: Array ["exuberant", "destruction", "present"]
Yukarıdaki örnekte words adında const ile oluşturduğumuz bir array bulunmakta. Ardından resualt adından bir değişken daha oluşturup değer olarak words array ini bir filter işleminden geçirerek değerini belirliyoruz. Bu işlemde tam olarak ne yapılmakta? Her bir word’un karakter sayısı 6 büyük mü diye bir işlemden geçiriyoruz. İşlem sonucunda karakter sayısı 6 dan büyük olan exuberant,destruction ve present kelimeleri bir array içerisinde bir çıktı olarak verilmekte. Aynı işlemin bir de o obje olan bir data da nasıl işler bir de ona bakalım. Aslında çok büyük bir farklılık yok. Aynı işlemleri obje üzerinde yapacağız sadece.
Array İçerisindeki Objeler Üzerinde Filtreleme
const words = [
{id: 1,"word":"spray"},
{id:2, "word":"limit"},
{id:3, "word":"elite"},
{id:4, "word":"exuberant"},
{id:5, "word":"destruction"},
{id:6, "word":"present"},
];
const result = words.filter(item => item.word.length > 6);
console.log(result);
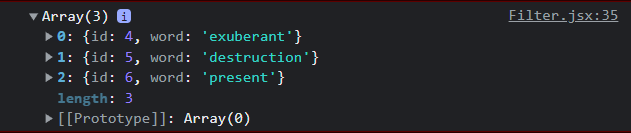
Console da yeniden aşağıdaki gibi bir çıktı karşımıza çıkacaktır.

Arama Amaçlı Filtreleme
Son bir basit örnek olarak array içerisinde arama amaçlı bir fonksiyon oluşturmak istersek nasıl yaparız bir de bunun örneğine bakalım.
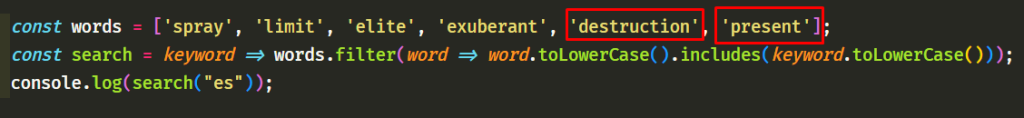
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const search = keyword => words.filter(word => word.toLowerCase().includes(keyword.toLowerCase()));
console.log(search("es"));Yukarıdaki kodlara göre toLowerCase ve , includes metodları karşımıza çıkıyor bunlar ile ilgili küçük bir tanımlama yapacak olur isem.
- toLowerCase : String ifadedeki karakterlerin hepsini küçültmek amaçlı kullanılır.
- includes : Belirtilen değerin array içerisinde olup olmadığını test eder.
word => word.toLowerCase().includes(keyword.toLowerCase())Yukarıdaki filter işleminin tam olarak ne yaptığı anlaşılmıyor olabilir. Basit bir şekilde açıklar isem. word bizim filter işlemine tabi olan değerimizdir. toLowerCase ile word değerindeki string değerdeki kelimenin tüm karakterlerini küçük karaktere çeviriyoruz. Aynı şekilde keyword ile gelen string değerindeki kelimenin harfleri de küçültüyoruz. Ardından word değerinin içerisinde includes ile keyword değerinin olup olmadığını aratıyoruz. Eğer sonuç true ise o word değeri filter işleminden geçmiş olacak ve array içerisinde bize geri döndürülmüş olacak. Umarım anlaşılmıştır. 😅

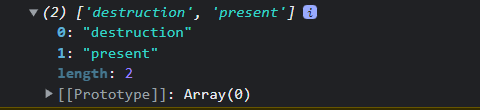
Şimdi search fonksiyonunu “es” parametresi ile çağırıp console ekranına yazdırdığımızda bize kırmızı kutular içerisinde olan iki değeri bir array olarak geri döndürmesi gerekiyor. Evet, aşağıda gözüktüğü gibi yukarıdaki kodlama başarılı bir şekilde çalışmakta. 😊

Şimdi günlük iş hayatında filter metodunu frontend developerlar tarafından nasıl kullanmakta bir de ona bakalım…
Bir React Projesinde Filter Kullanımı
Filter metodu, map metodu gibi front end developerlar tarafından çok kullanılan bir javascript array metodudur. Eğer React,Vue veya Angular gibi bir javascript kütüphanesi geçiş yaptıysanız map veya filter metodu ile karşılaşmamanız imkansız diyebilirim. 😅 Burada ise filter metodunun kullanımını bir react projesinde nasıl kullanıldığına dair bir örnek ile pekiştiriyor olacağız.
Yine diğer javascript array metodları yazılarımda kullandığım Rest Api kaynağı olan “https://jsonplaceholder.typicode.com/” kaynağını kullanıyor olacağız. Daha önceki find metodu blog yazımdaki kodların üzerinden gidiyor olacağım. Oraya da bir göz atmanızı öneririm.
Şimdi burada şöyle bir filtreleme yapalım. Ben sadece “Karianne” kullanıcı adına sahip kullanıcının, blog yazılarının listelenmesini istiyorum bunu nasıl yapabilirim? Şimdi bunun kodlamasını yapalım.
Filter metodu ile yeni bir array ortaya çıkacak ve bizde bunun içerisinde bulunan obje elemanlarını map ile her elemanı gezip çıktısını alacağız. Şimdi dataFilter adında yeni bir fonksiyon oluşturdum.
const dataFilter = (username) => {
return data.filter((item) => usernameValue(item.userId) === username);
}Yukarıdaki fonksiyonda tam olarak ne yapılmakta onu açıklayayım. Fonksiyonumuz username adında bir değer almakta. Ardından data array’ine bir filter işlemi uygulayarak göndermiş olduğumuz username değeri ile usernameValue fonksiyonundan dönen username değeri eşit olan dataların bir array olarak bize geri döndürülmesini sağlıyoruz.
Bu sayede return içerisinde bulunan map ile yazdırdığımız data yı dataFilter olarak değiştirdiğimizde sadece filtrelenen datayı ekrana yazdırılacaktır.
{dataFilter("Karianne")?.map((item) => {
return (
<div className="card-item" key={item.id}>
<span className="card-username">
{usernameValue(item.userId)}
</span>
<h2 className="card-title">{item.title}</h2>
<p className="card-description">{item.body}</p>
</div>
);
})}Sadece “Karianne” ait içerikleri yazdırmak istediğimizde return içerisindeki data kısmını dataFilter(“Karianne”) olarak değiştirmemiz yeterli olacaktır. Filter kodlarının tamamına aşağıdaki sizler ile paylaşıyor olacağım.
import { useEffect, useState } from "react";
const Filter = () => {
const [data, setData] = useState([]);
const [users, setUsers] = useState([]);
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/posts")
.then((response) => response.json())
.then((resPost) => {
setData(resPost);
});
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((resUsers) => {
setUsers(resUsers);
});
}, []);
const usernameValue = (id) => {
return users.find((user) => user.id === id).username;
};
const dataFilter = (username) => {
return data.filter((item) => usernameValue(item.userId) === username);
}
return (
<div id="content">
<h1>Filter</h1>
<div className="card">
{dataFilter("Karianne")?.map((item) => {
return (
<div className="card-item" key={item.id}>
<span className="card-username">
{usernameValue(item.userId)}
</span>
<h2 className="card-title">{item.title}</h2>
<p className="card-description">{item.body}</p>
</div>
);
})}
</div>
</div>
);
};
export default Filter;
Birde son olarak çıktısına bakalım.

Ödev
Bir de ödeviniz olsun diyorum. “Karianne” username’ini elle yazmak yerine bir input oluşturup,içerisine yazıldığı anda data içerisinde arama yapıp filtreleyip ardından listeleyen bir yapı hazırlasaydık nasıl oldurdu? Bu da sizin ödeviniz olsun. 😁
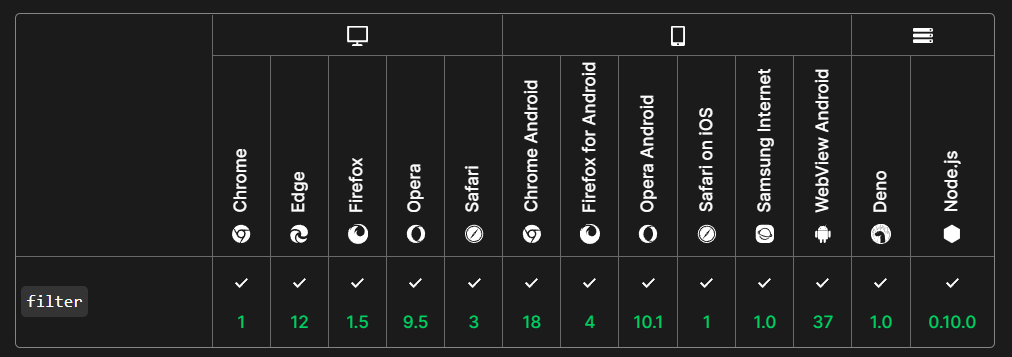
Tarayıcı Desteği
Filter metodu tüm tarayıcılar tarafından desteklenmektedir. Daha detaylı destek bilgisi için aşağıdaki tabloya bakabilirsiniz.

Son
Evet, bu blog yazımında sonuna gelmiş bulunmaktayız. Bu yazımda basit örnekler ile filter metodunun kullanımını pekiştirmiş olduk. Aynı zamanda bir react projesi örneği ile de günlük iş hayatında filter metodunun nasıl kullanıldığını da öğrenmiş olduk. Bir sonraki blog yazımda görüşmek üzere… Kendinize iyi bakın ve kodlamayı asla unutmayın. 😄😄